UX Design
Intervention comme UX Designer sur un projet de conception de wireframes dans le cadre de la mise en place du site internent d’un grand parc animalier français.
Produit
Site web
Role
UX Designer
Client
Agence
Année
2019


Étapes & Livrables
Étude de marché
Étude de marché (concurrents, environnement sur lesquels ils sont présents, fonctionnalités proposées etc.)
Aborescence
Étape de définition des différents parcours utilisateurs : accès aux étapes de réservation, découvrabilité des différentes fonctionnalités et offres proposées par le site etc.
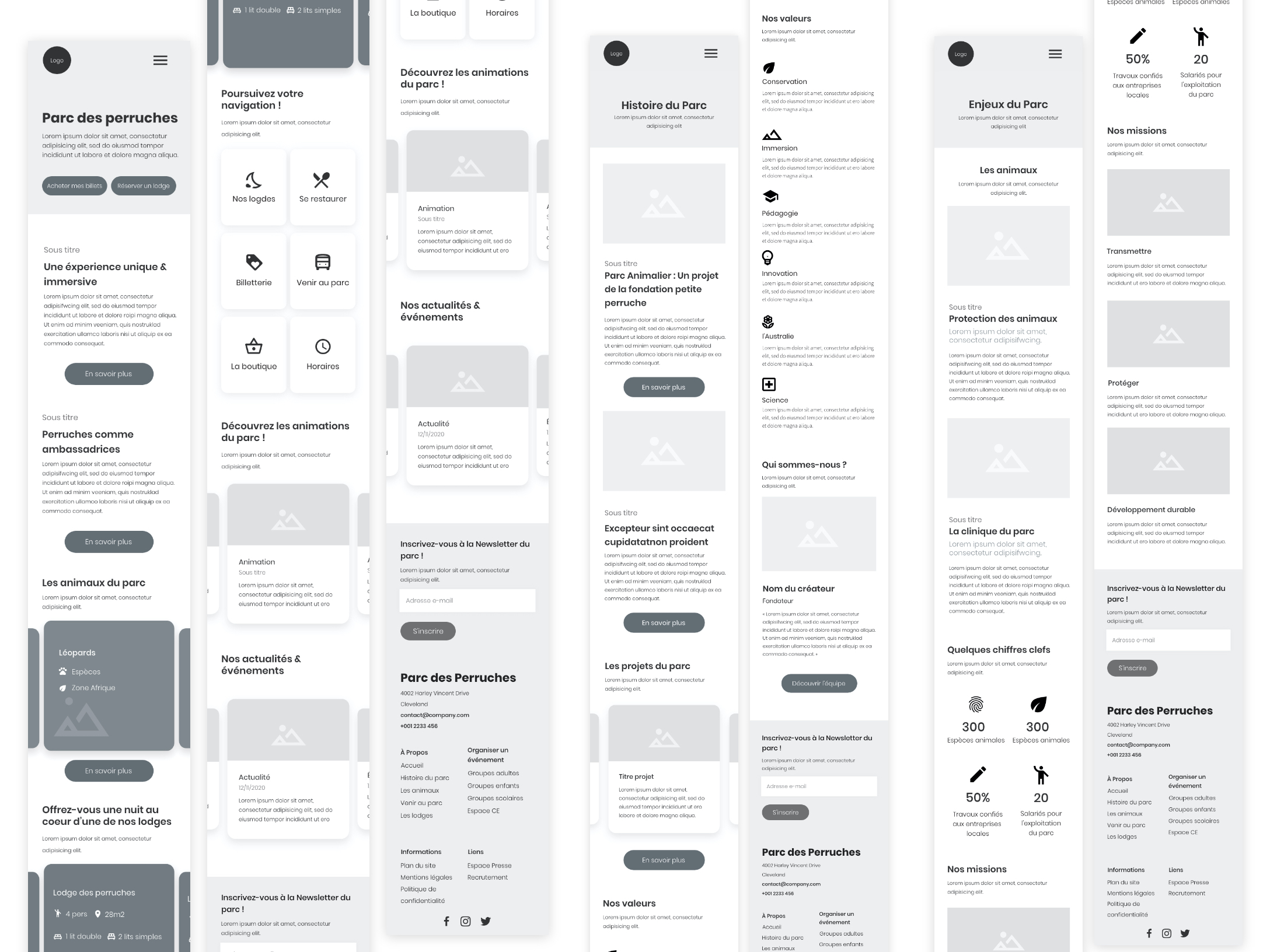
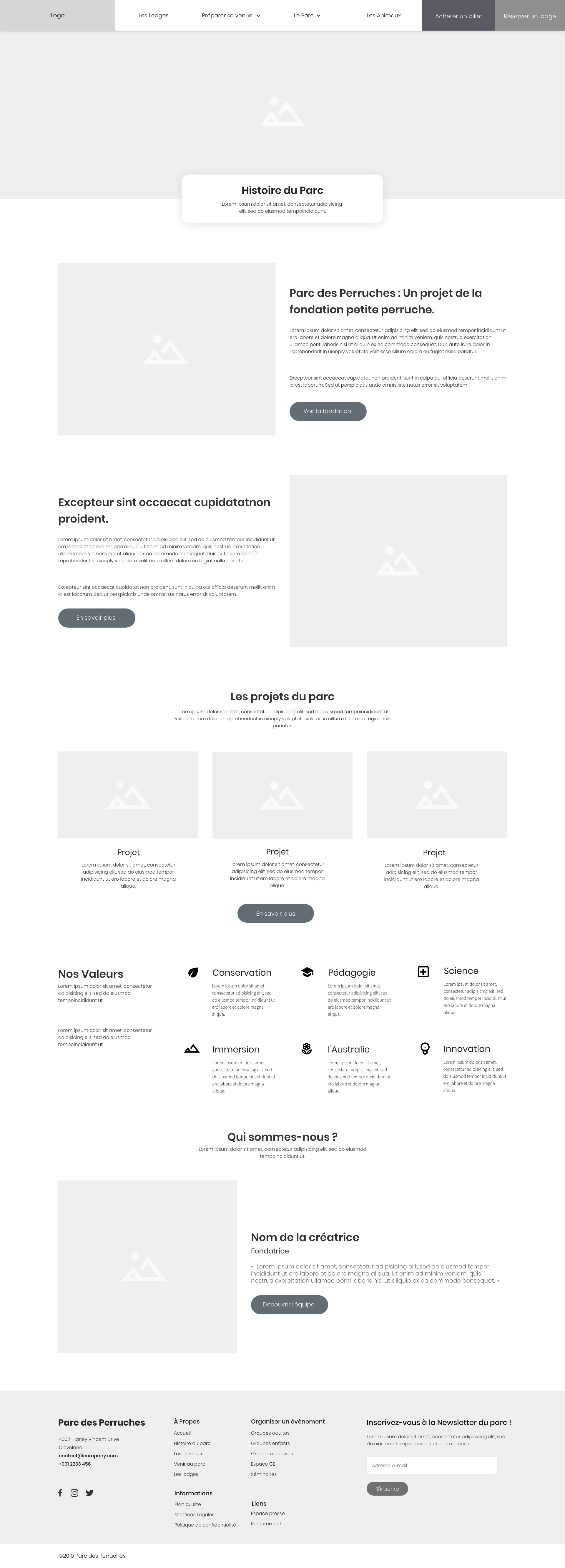
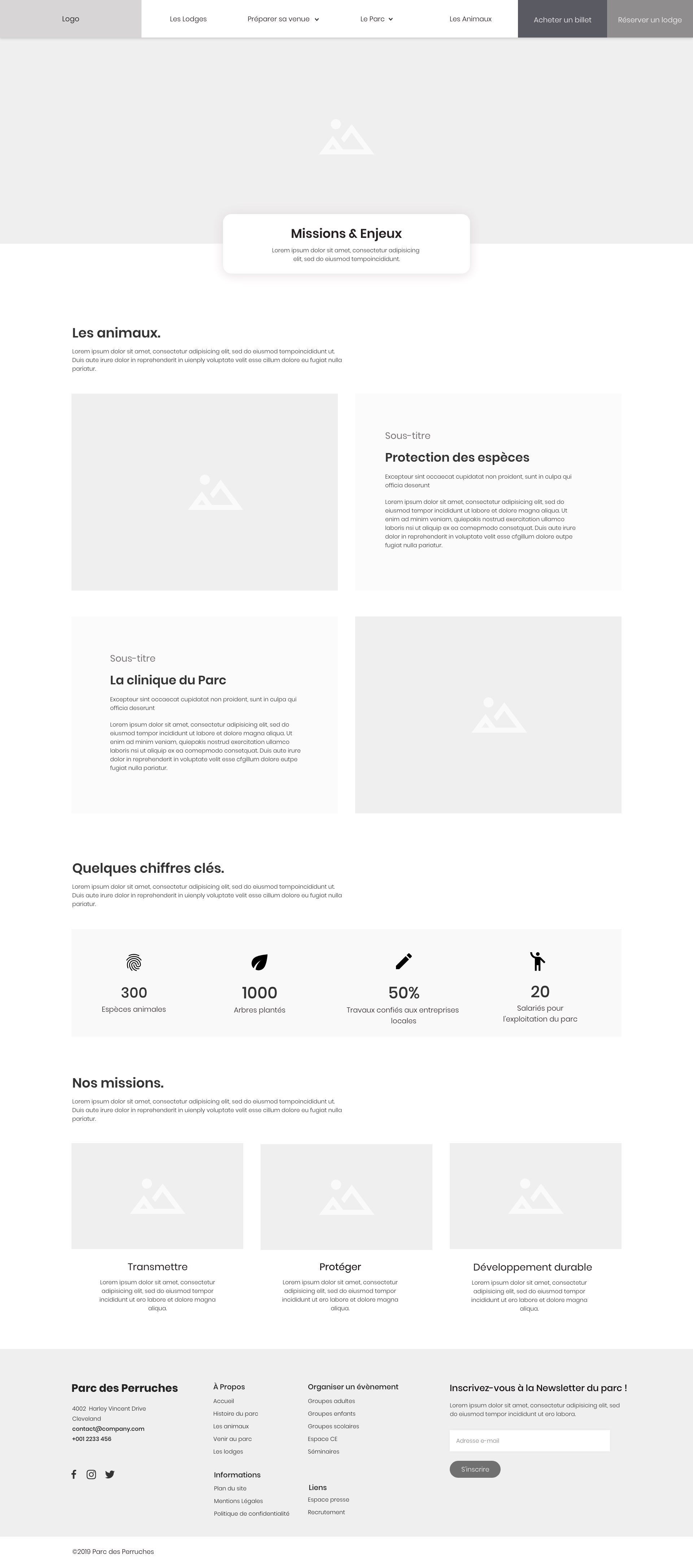
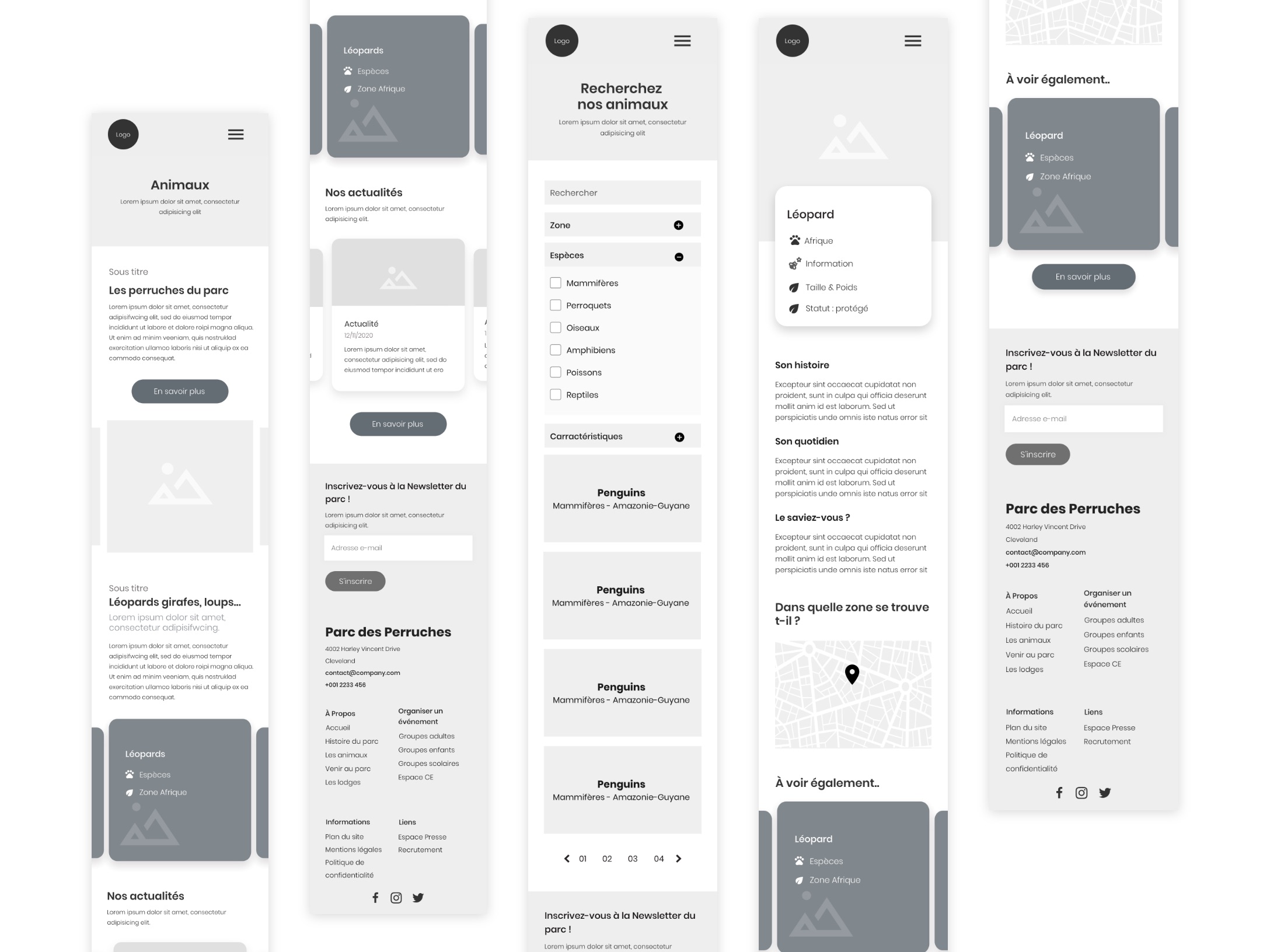
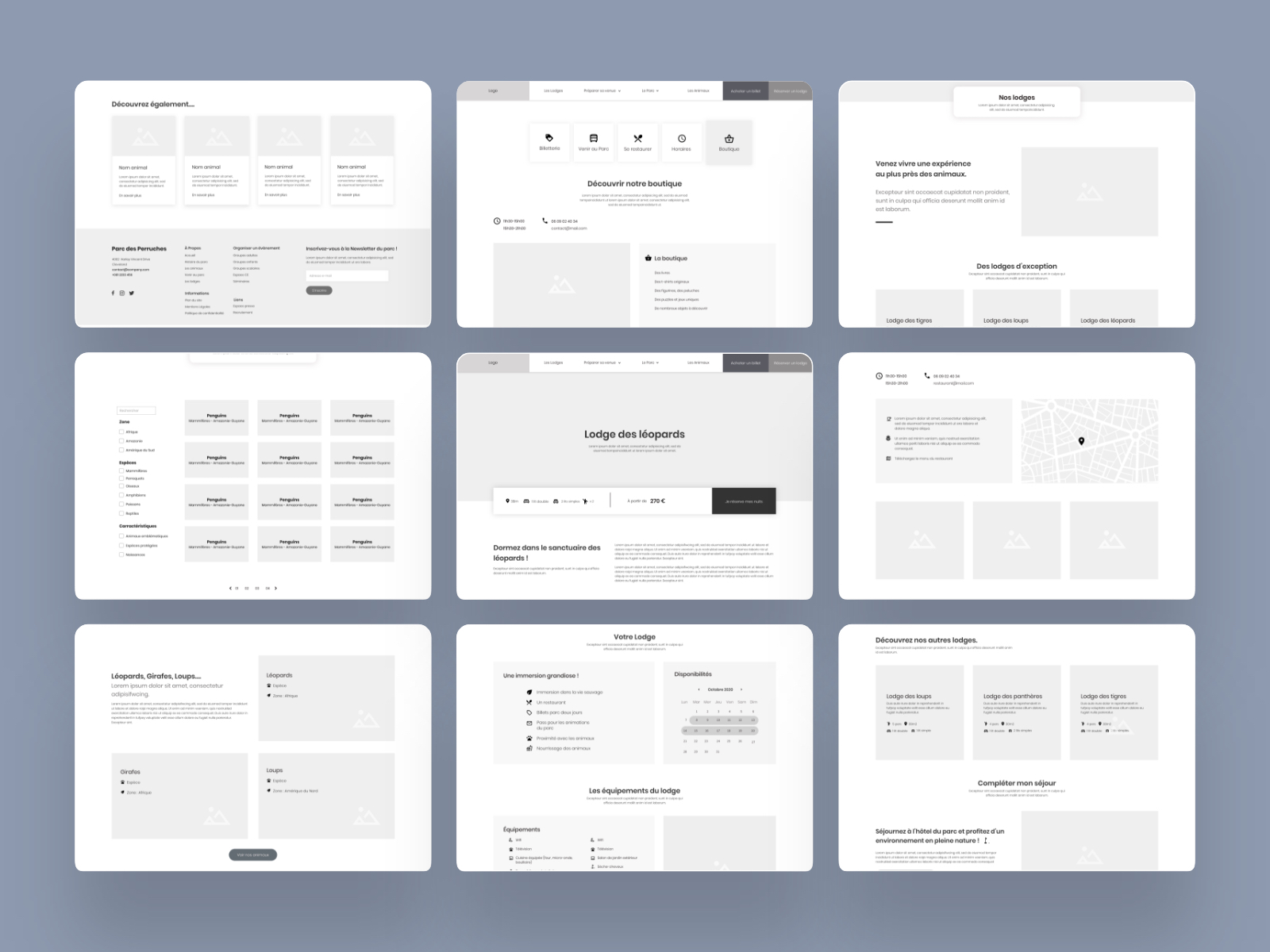
Wireframes
Conception de zoning et wireframes, itérations avec l’équipe du projet et montée en fidélité + spécifications.
Prototypes
Mise en place de plusieurs prototypes interactifs (desktop & mobile) afin de tester et démontrer les différents parcours utilisateurs.
Page d’accueil, carte interactive
La page d’accueil du site met en avant les contenus les plus importants : les lodges, les animaux, les informations pratiques, actualités et animations.
La fonctionnalité principale de la page est une carte interactive qui a pour objectif de présenter les différentes zones du parc. L’interaction avec ce composant propose à l’utilisateur des informations complémentaires (descriptif, animaux, etc.).
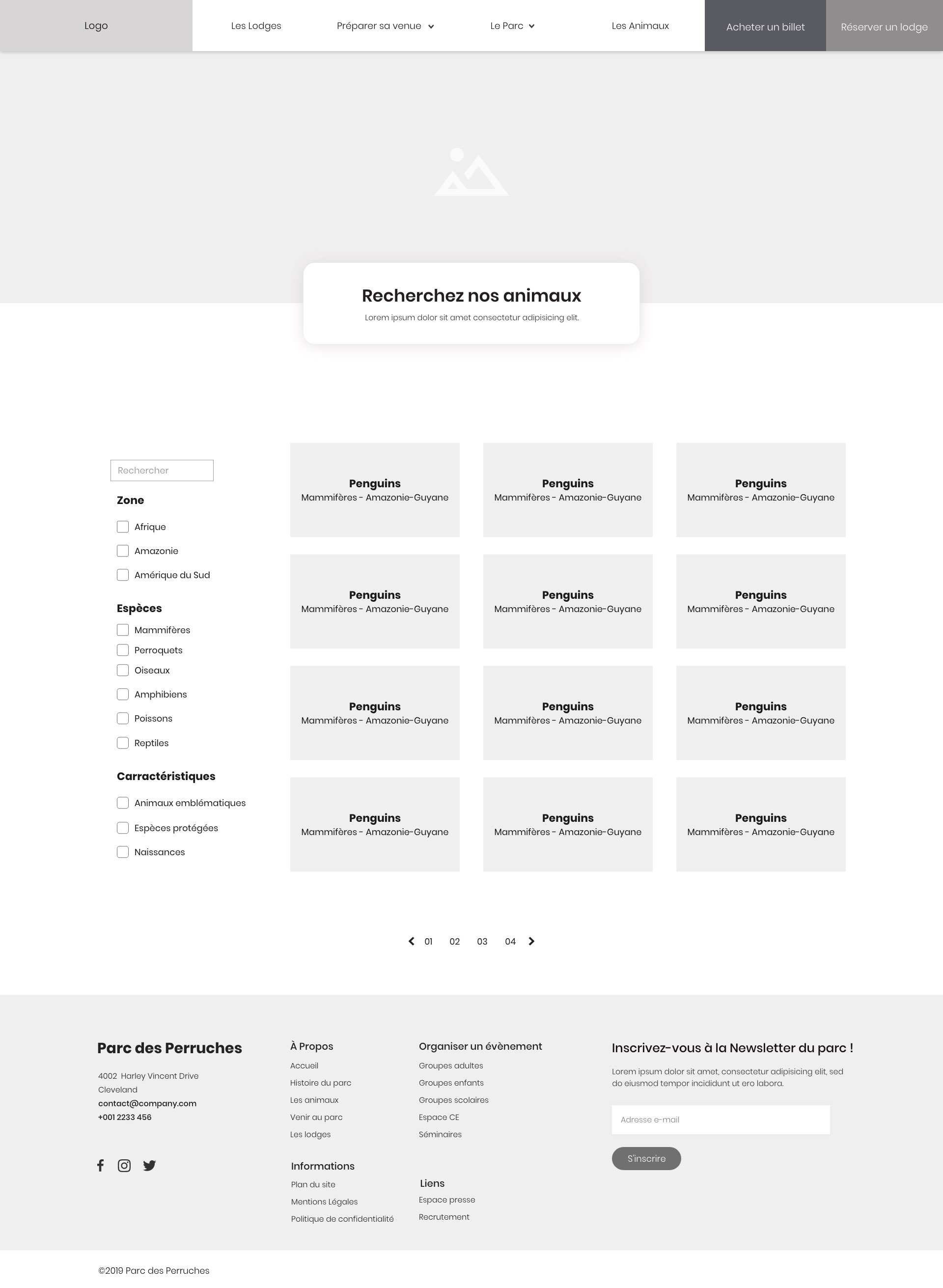
Fonctionnalités de recherches & pages spécifiques
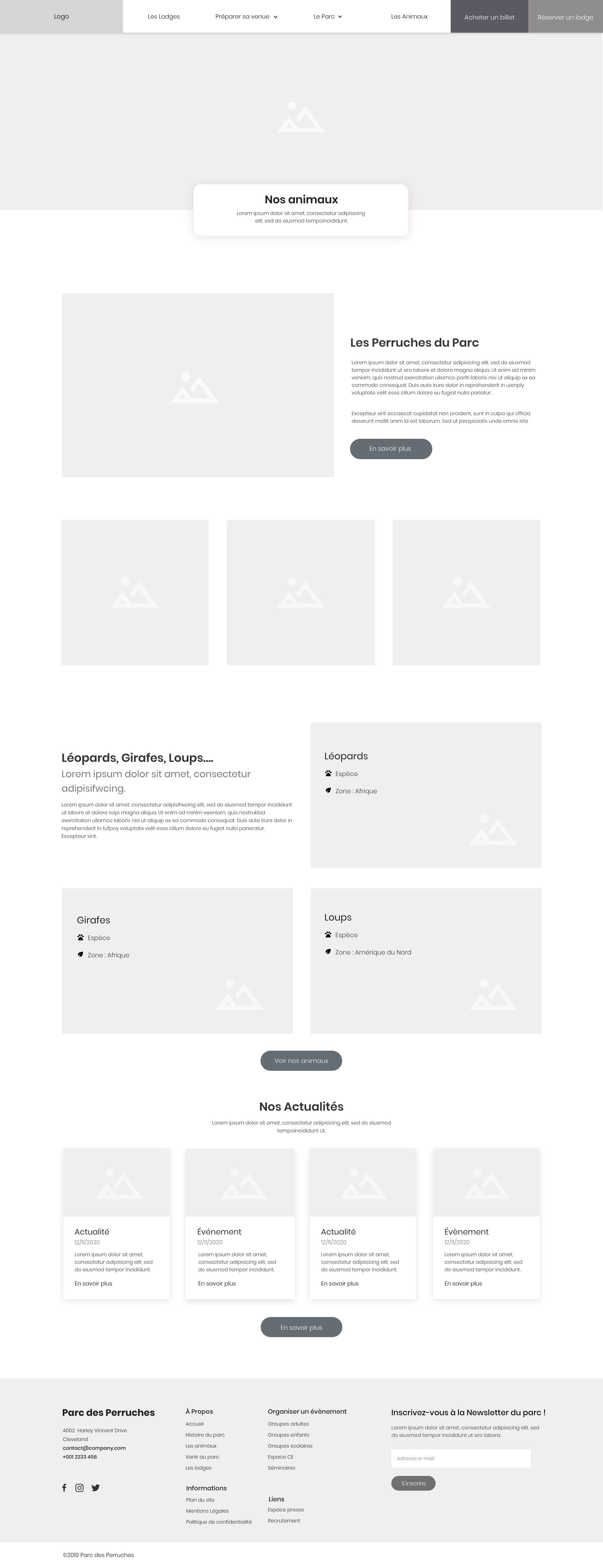
Elaboration d’une landing page permettant de mettre en avant les différents animaux du parc.
Son intérêt est de valoriser la fonctionnalité de recherche par espèces et de donner accès à une base de donnée complète des animaux. Grace à un moteur de recherche et un système de filtres, les utilisateurs pourront découvrir les différentes espèces présentes dans le parc animalier et obtenir des informations détaillées sur les animaux.
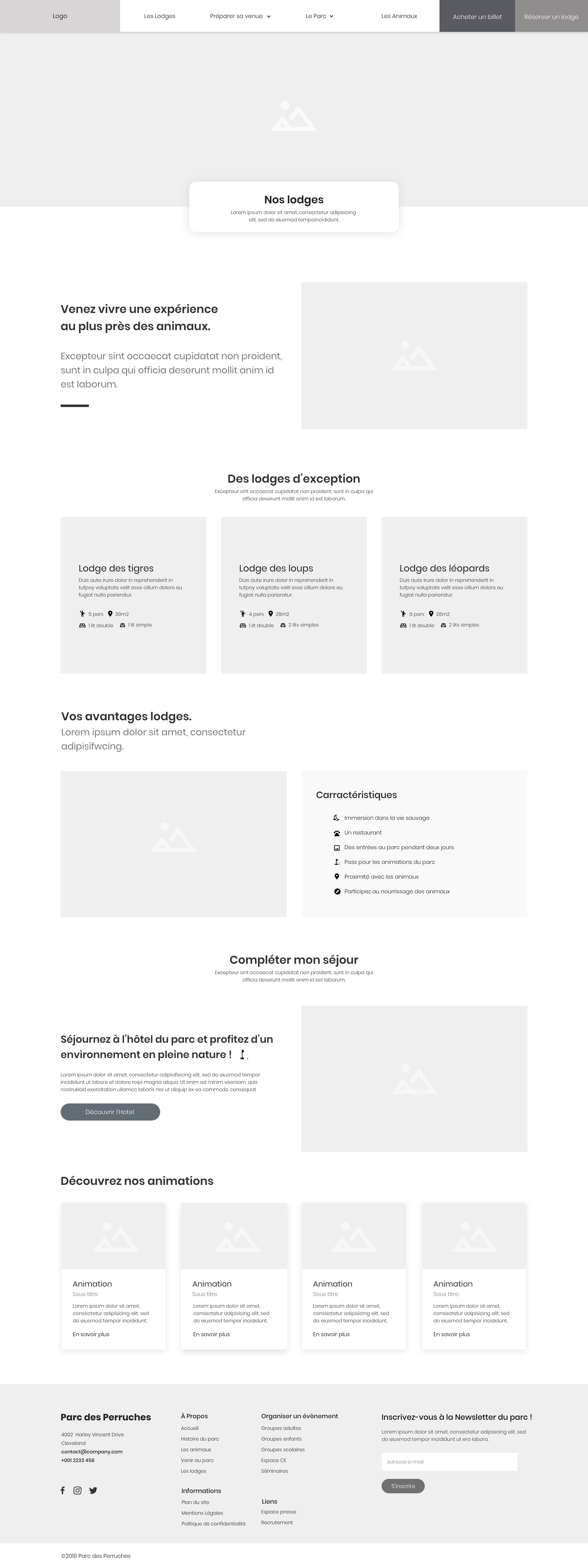
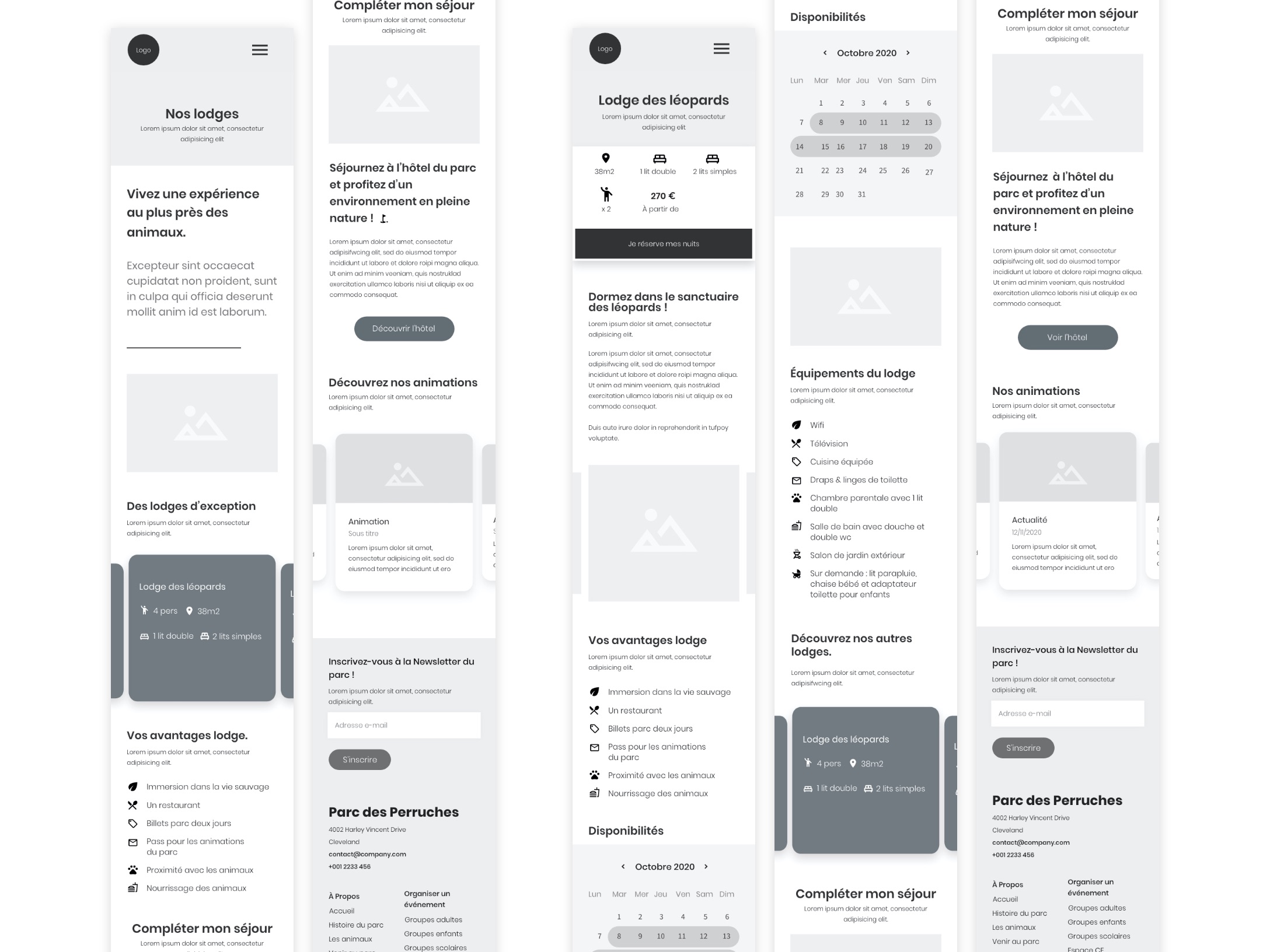
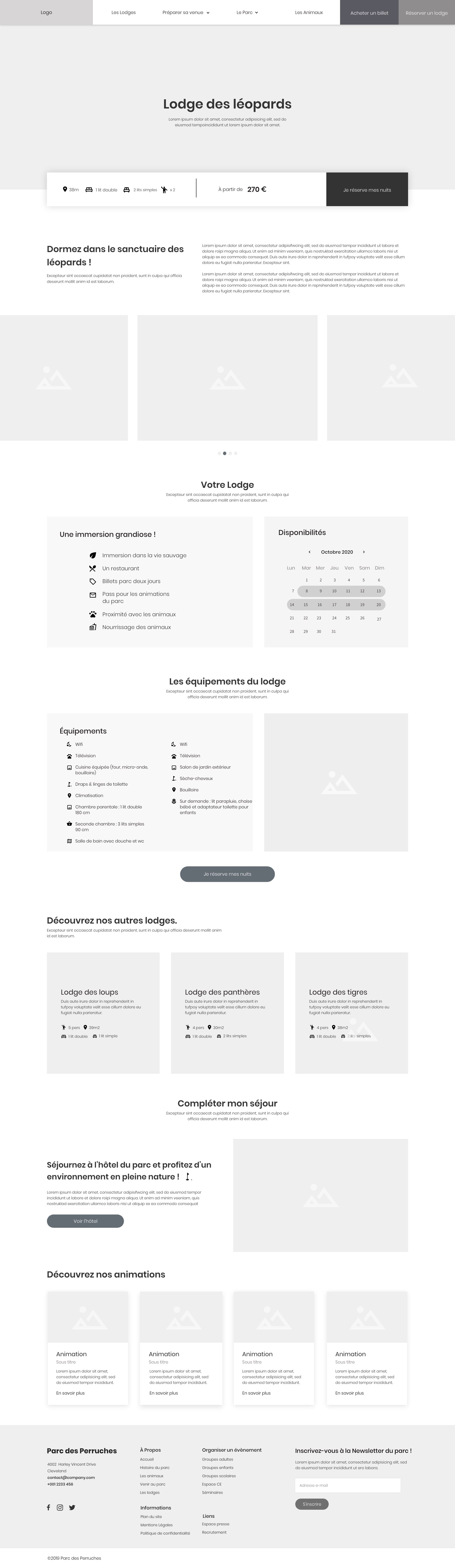
Lodges, espace de réservation
Les lodges font partie intégrante de l’aspect immersif du parc. L’objectif de ces pages est de susciter l’intérêt de l’utilisateur pour les différents lodges proposés par le parc.
La page lodge informe l’utilisateur des caractéristiques relatives à celui-ci : avantages, équipements, disponibilités et propose un système de réservation.
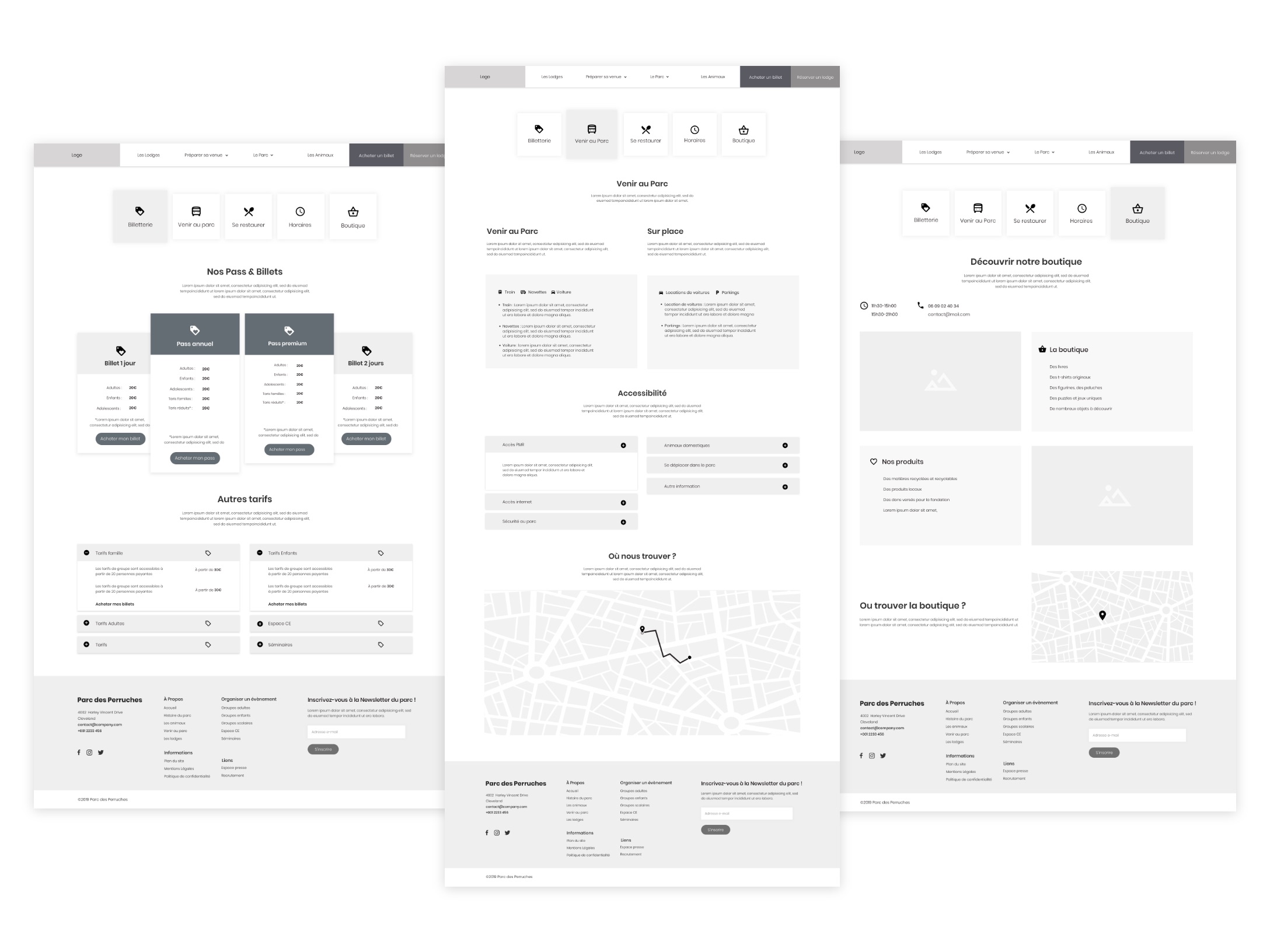
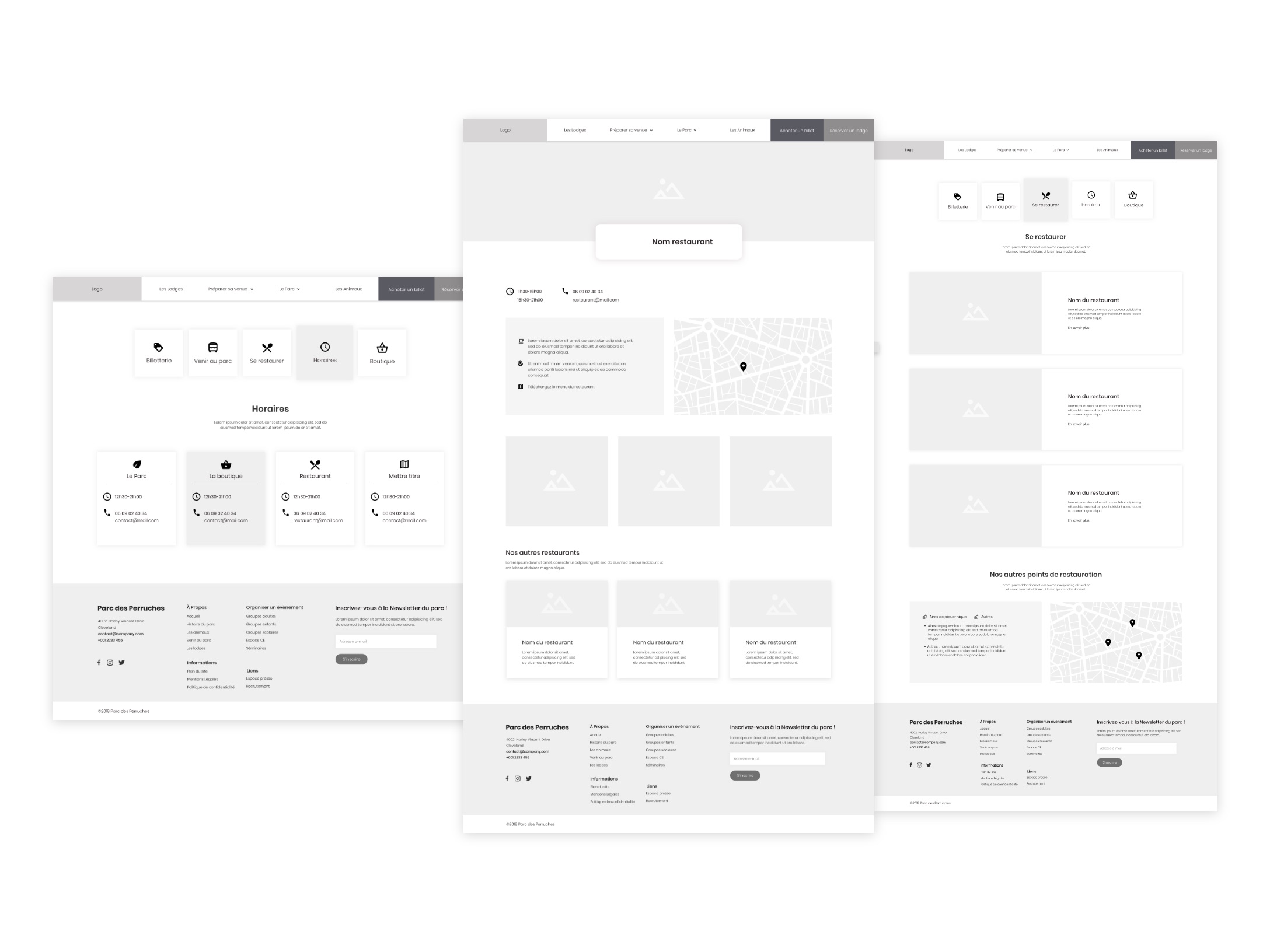
Pages pratiques, billetteries etc.
La rubrique « Préparer sa venue » propose à l’utilisateur un ensemble de pages pratiques qui lui permettent de consulter la billetterie du parc, les horaires, les restaurants, etc.
Chaque page est composée d’une navigation rapide afin de naviguer d’un thème à un autre.