Configurateur Automobile.
Mission longue durée en tant qu’UX Designer (+9mois) pour Stellantis, client grand compte, sur l’amélioration du configurateur automobile.

UX Design.
UX Designer au sein de l’équipe design de Stellantis, j’étais en charge de l’amélioration d’un produit spécifique qui est le configurateur automobile. Ce produit, utilisé par de nombreuses marques automobile françaises, ne repondait plus aux besoins de ses utilisateurs finaux.
En tant qu’UX Designer sur ce projet, j’ai eu un rôle central dans la mise en place des méthodes d’UX Design et de leur évangélisation auprès des membres de l’équipe projet.
Environnement 🛠
- Adobe XD
- Miro
- Zeplin
- Slack & Microsoft Teams (team’s exchanges)
Étapes & Méthodologie 📝
- Audit UX : (problématiques rencontrées, zones de frictions, rapport de pratiques UX à mettre en place, ergonomie, etc.).
- Benchmark : étude des besoins marketing, étude de la concurrence (autres marques automobiles & configurateurs), rapport des contraintes et pratiques remarquées.
- Zoning & Wireframes : conception de zoning et wireframes, itérations avec l’équipe produit et montée en fidélité + spécifications.
- Test utilisateurs | Rapport et préconisations UX : protocoles de tests rédigés avec une UX Researcher, collaboration avec la plateforme Testapic, étude des données collectées.
- Maquettes Haute Fidélité + spécifications : conception de maquettes HD sur Adobe XD.
- Prototypes interactifs: réalisation de plusieurs prototypes interactifs (desktop & mobile) afin de tester et démontrer les différents parcours utilisateurs.
Problème 💬
L’ancien configurateur contenait beaucoup trop d’informations, rendant ainsi sa navigation complexe et la compréhension des informations difficile.
Le taux de conversion était également trop faible, dû au fait que l’accès aux véhicules disponibles en stock était peu mis en avant, que la multitude de choix rendaient confus les utilisateurs (et donc quittaient l’interface) mais également parce que le produit ne correspondait plus aux standards de navigation pratiqués par les autres configurateurs.
Solution 📝
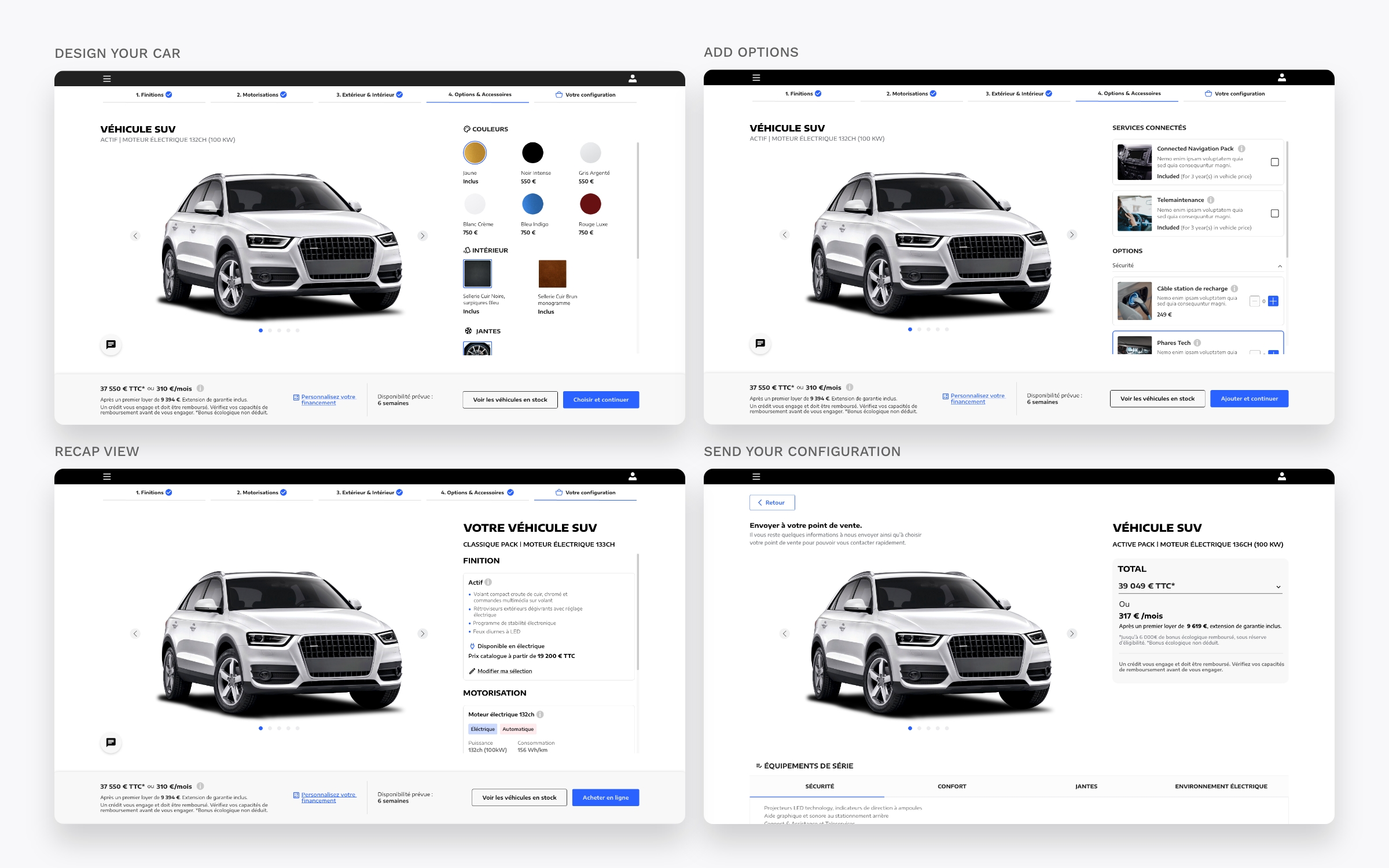
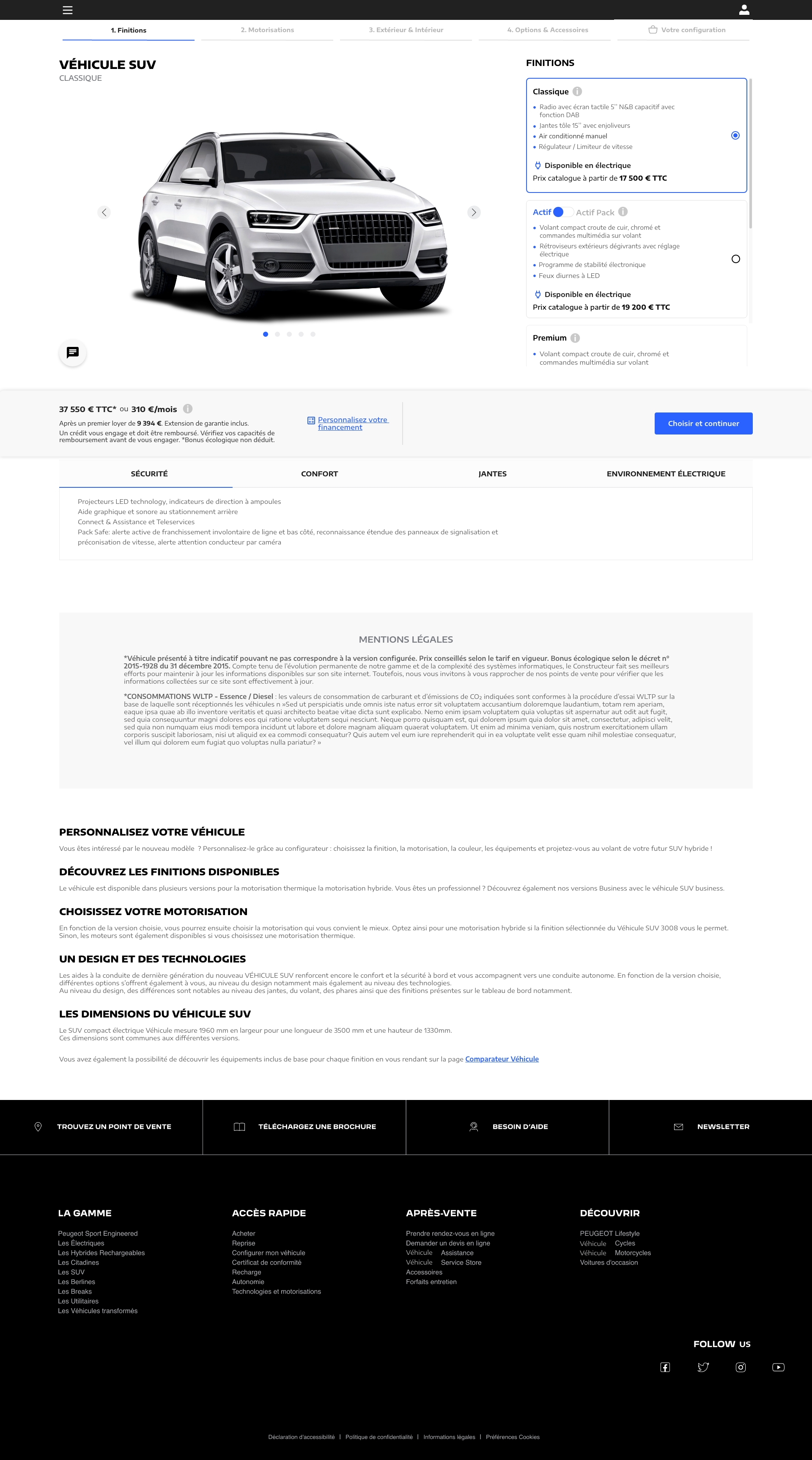
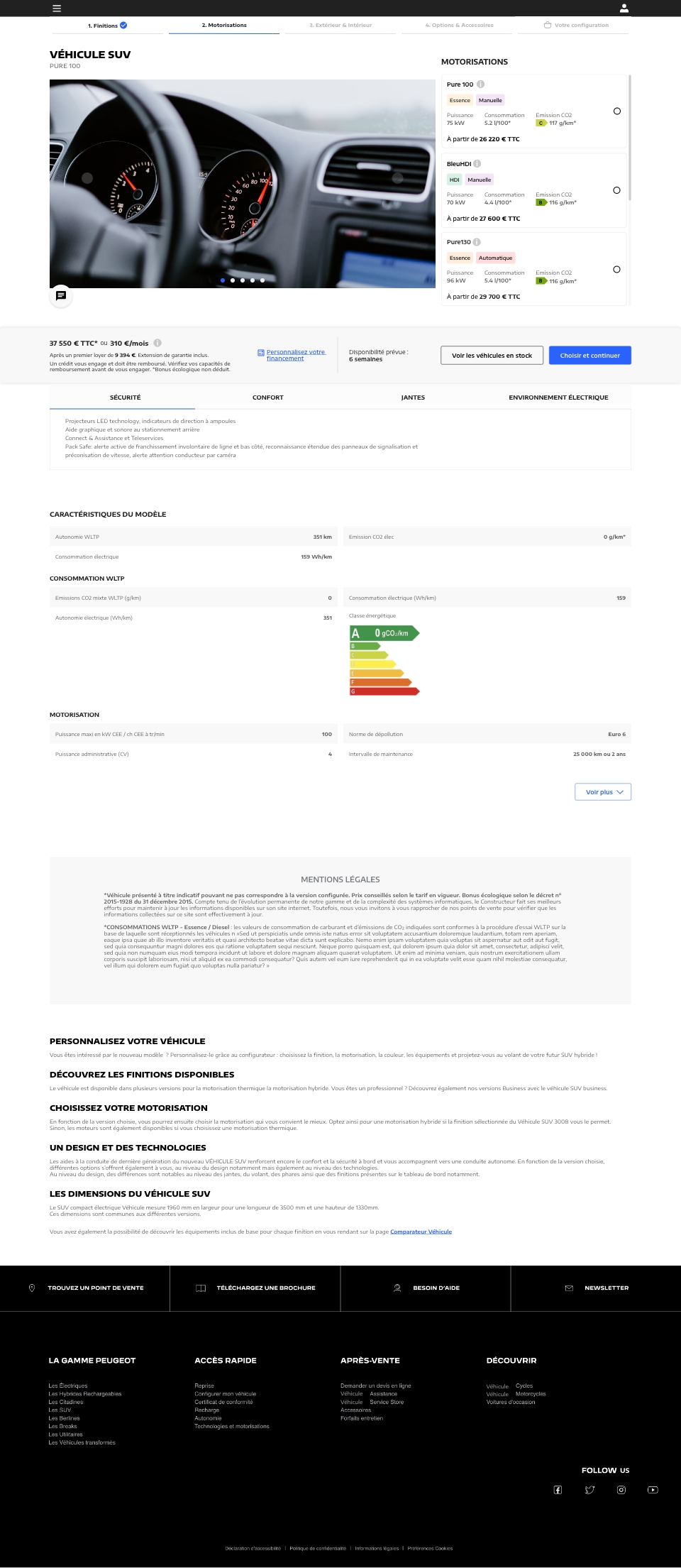
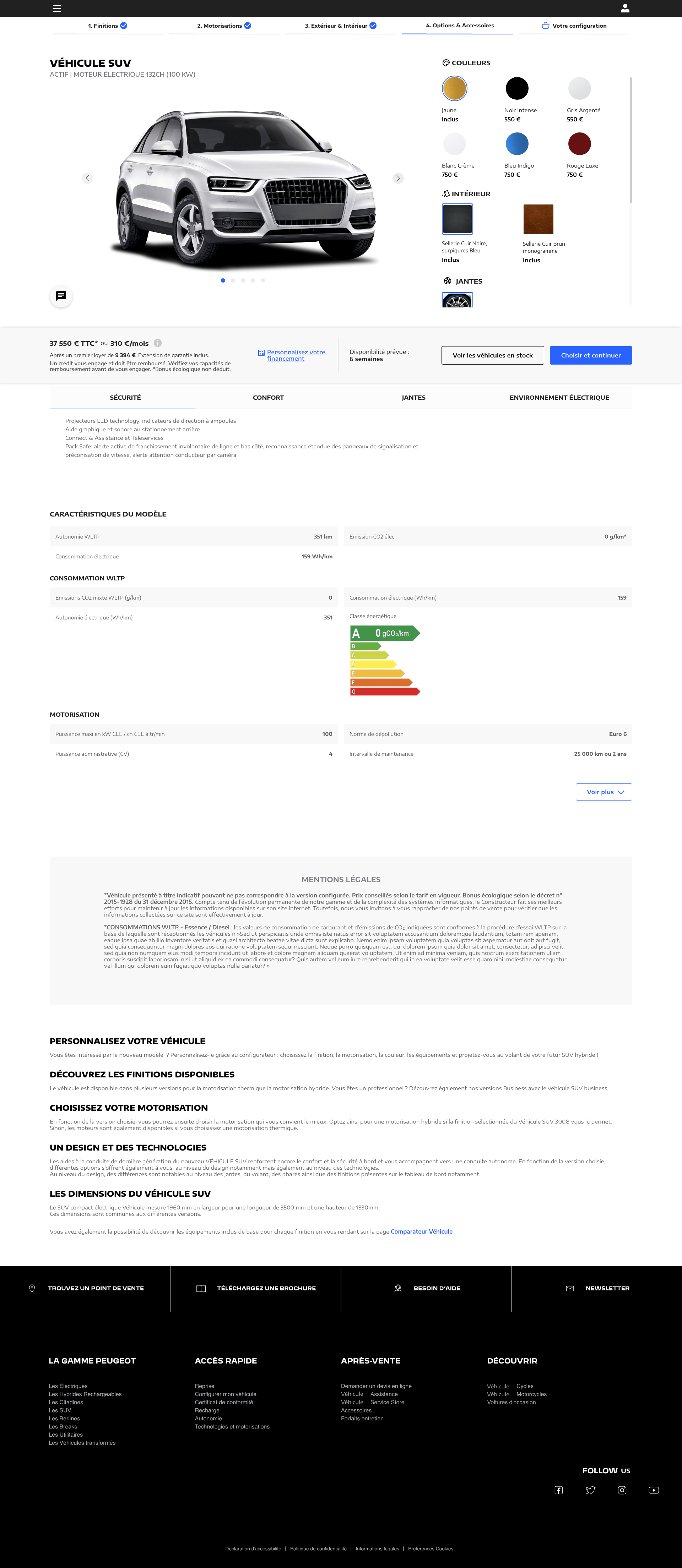
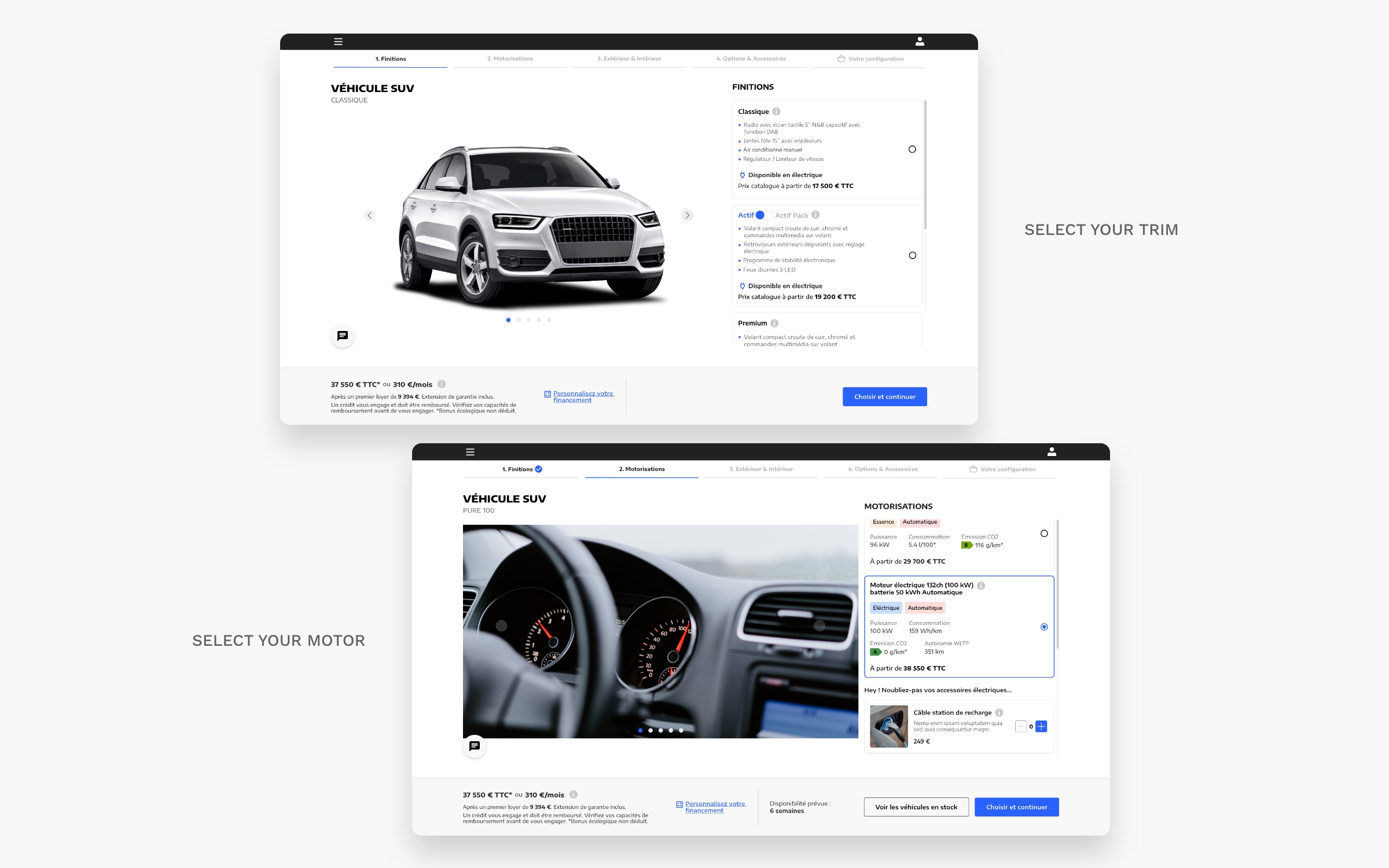
Mise en place d’un nouveau format (70/30), qui permet d’afficher les images du véhicule dans un plus grand format et propose les éléments de configuration à droite – standard appliqué sur d’autres configurateurs.
L’objectif était vraiment de proposer une interface plus simple, plus standardisée, avec des composants génériques.
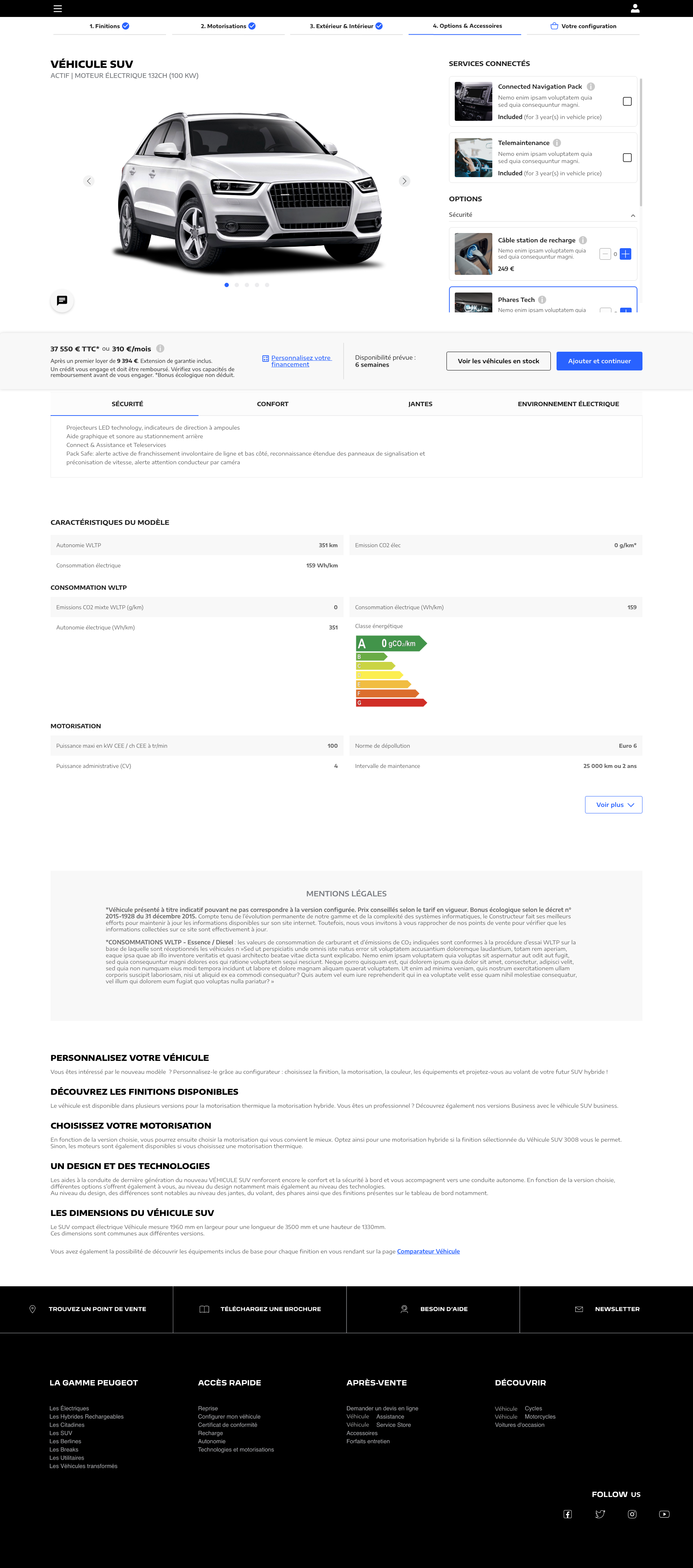
Parcours desktop
La principale contrainte que j’avais sur ce projet était devoir composer avec un ensemble d’informations textuelles (mentions légales, contraintes marketing etc.). Faciliter la la compréhension de ces informations et leur intégration dans un parcours utilisateur plus simple était au coeur de mon approche UX.
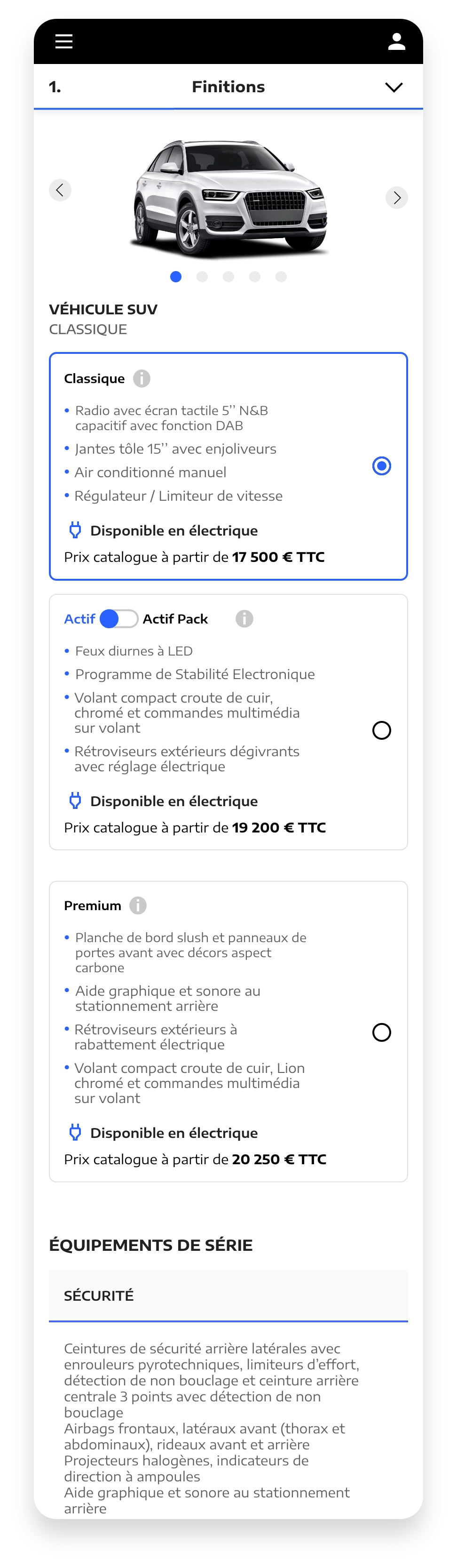
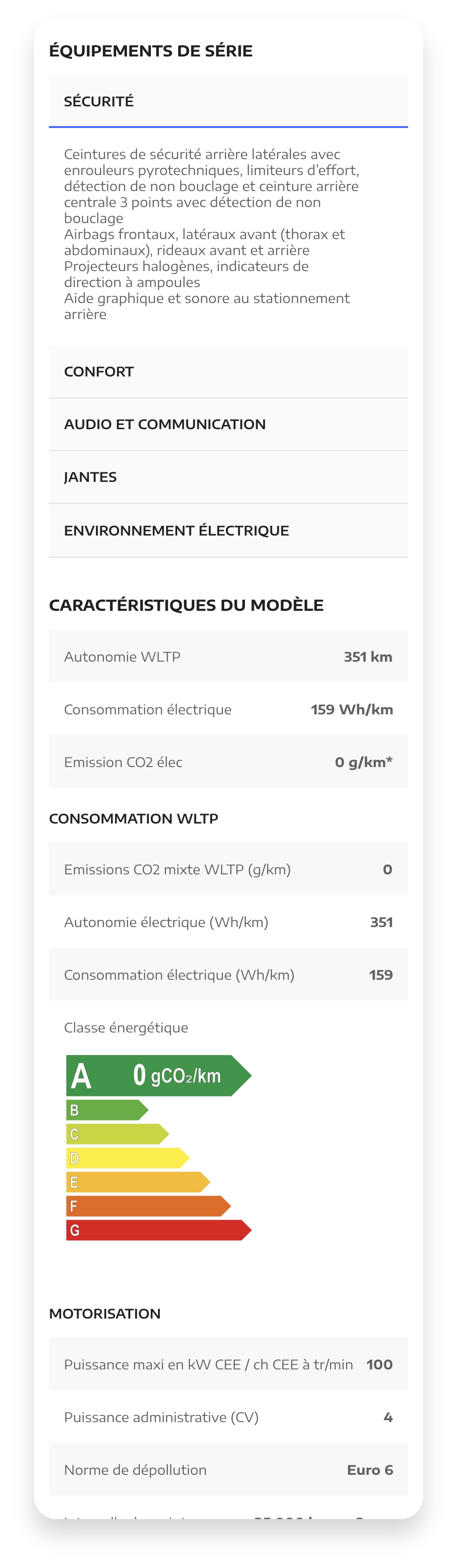
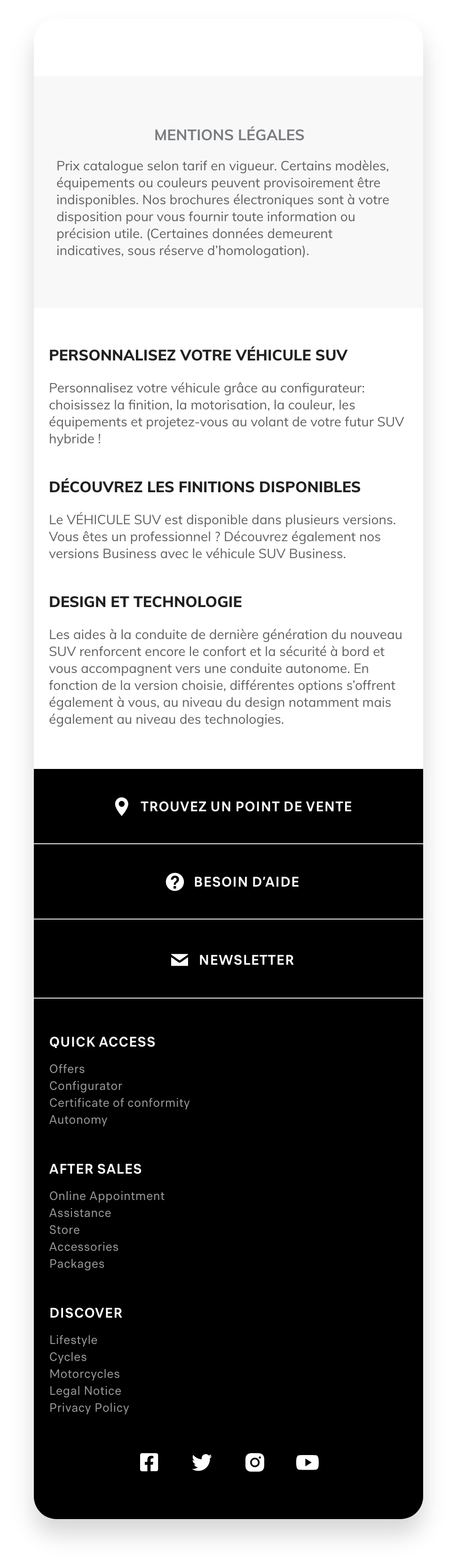
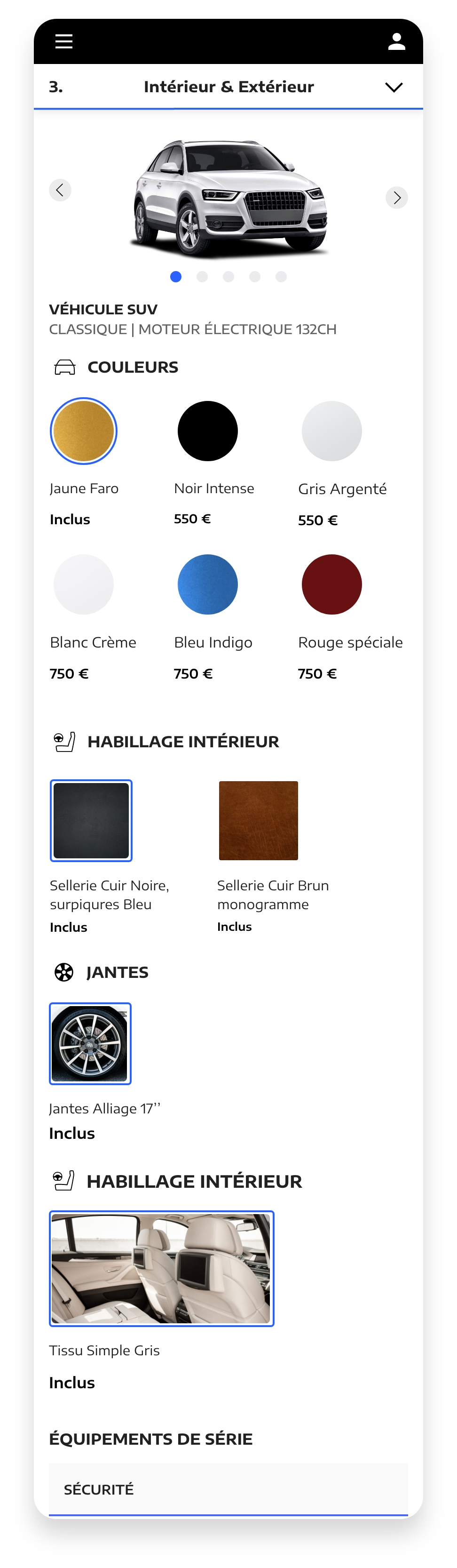
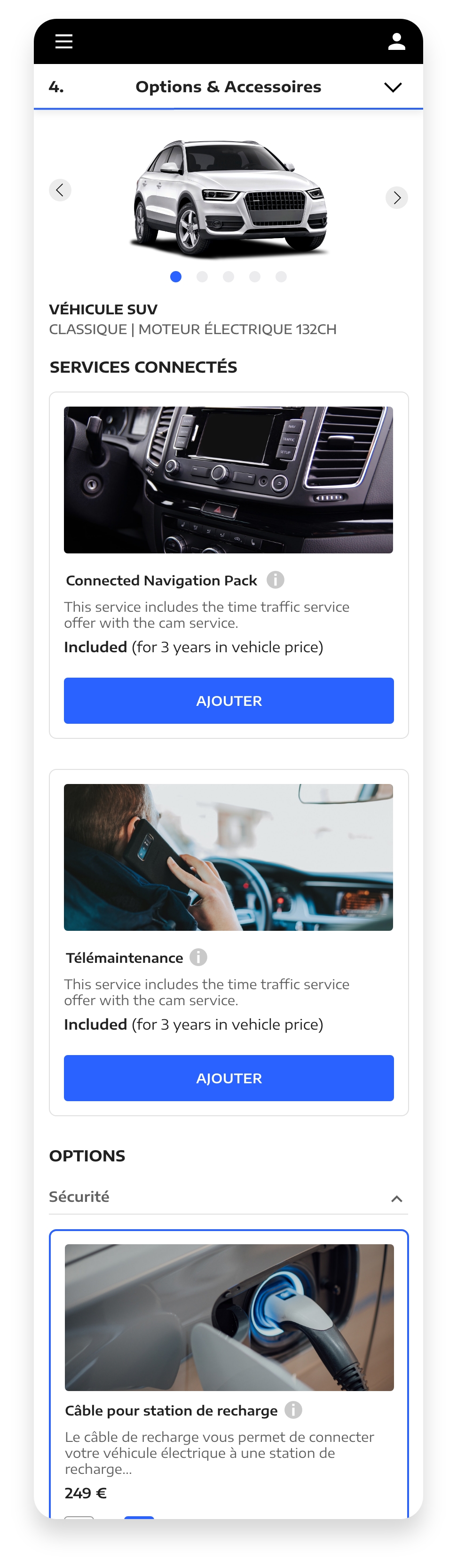
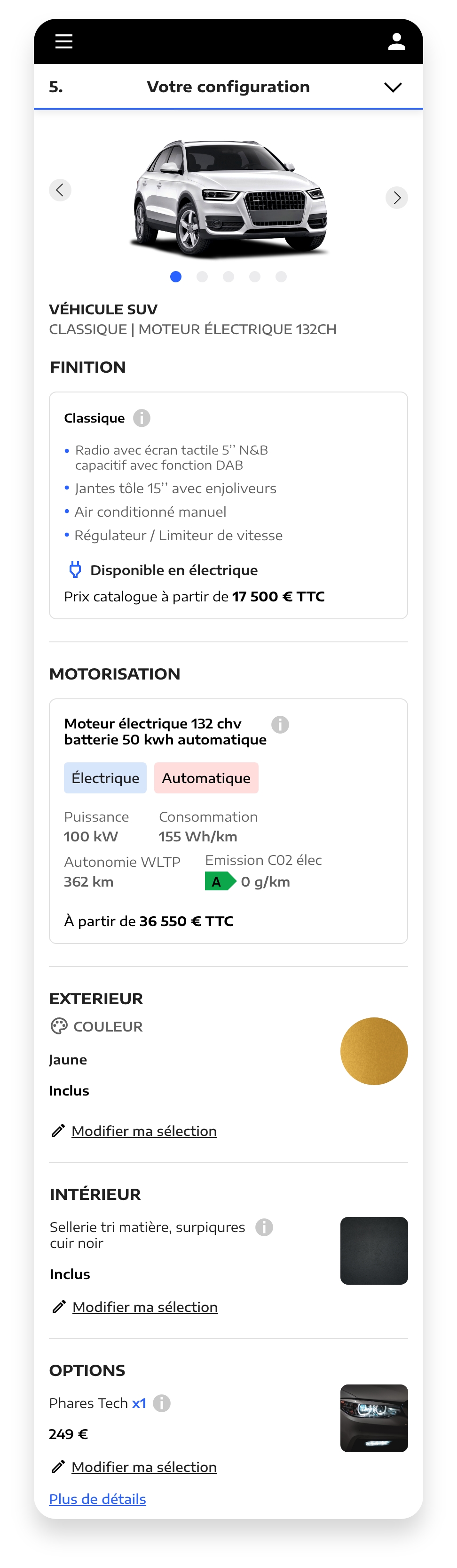
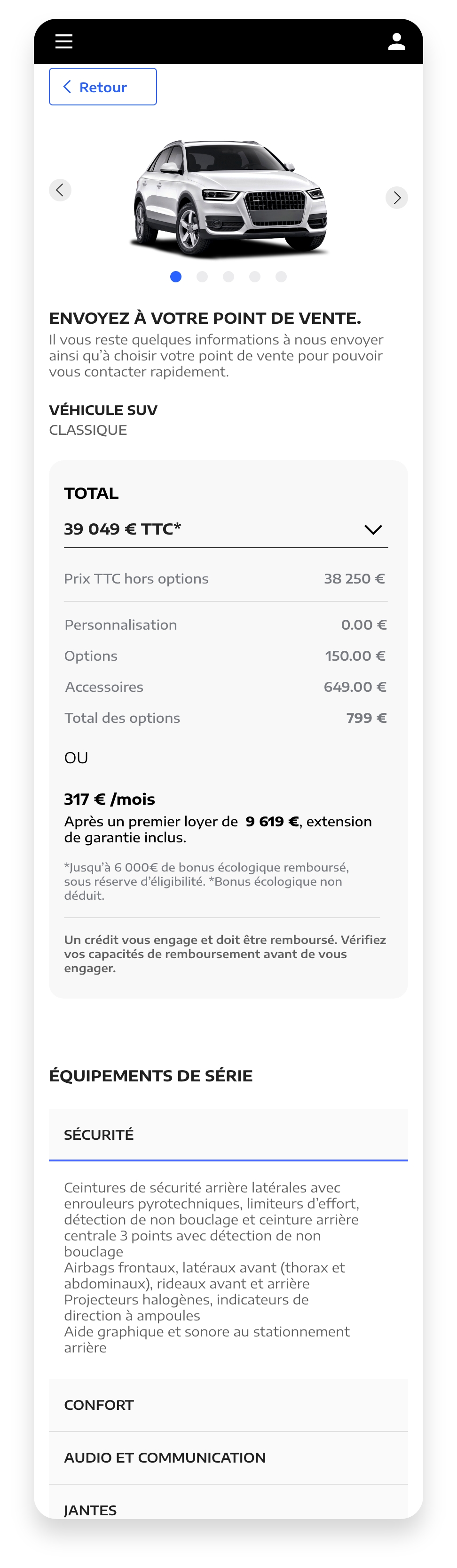
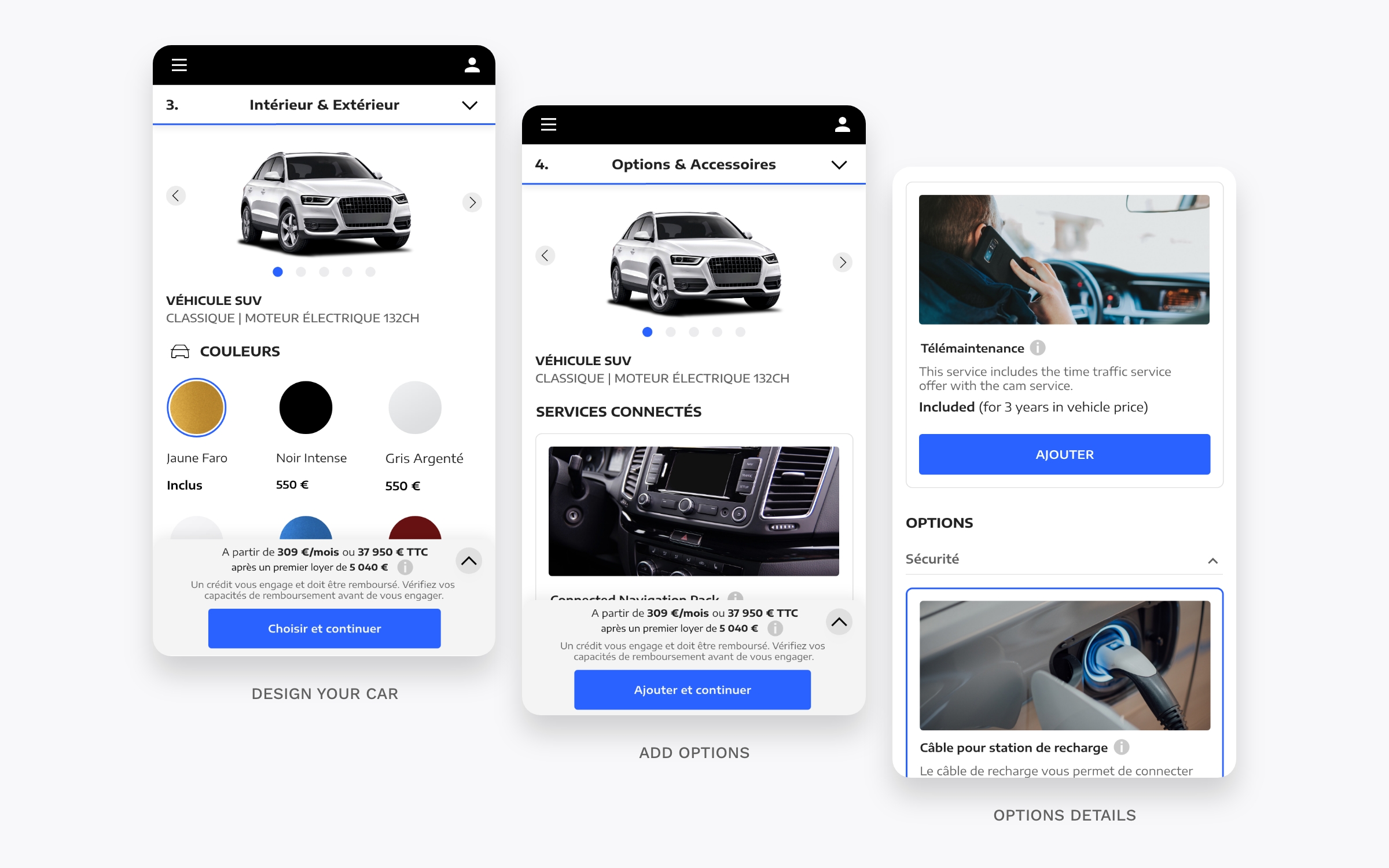
Parcours mobile
Concernant la partie mobile du configurateur, la plus grosse difficulté était de trouver une façon d’afficher les différentes informations (légales etc.), mais aussi les différents menus de navigation tout en prenant en compte l’espace disponible dans le viewport.
J’ai donc choisi des composants très simples dans leur structure et dû jouer sur les états de ces composants afin de trouver des façons d’afficher toutes les informations nécessaires.