Module de commande.
Refonte UX/UI d’un module de commande en ligne (B2C/Saas) utilisé par les restaurateurs clients de Zelty.
Specificités
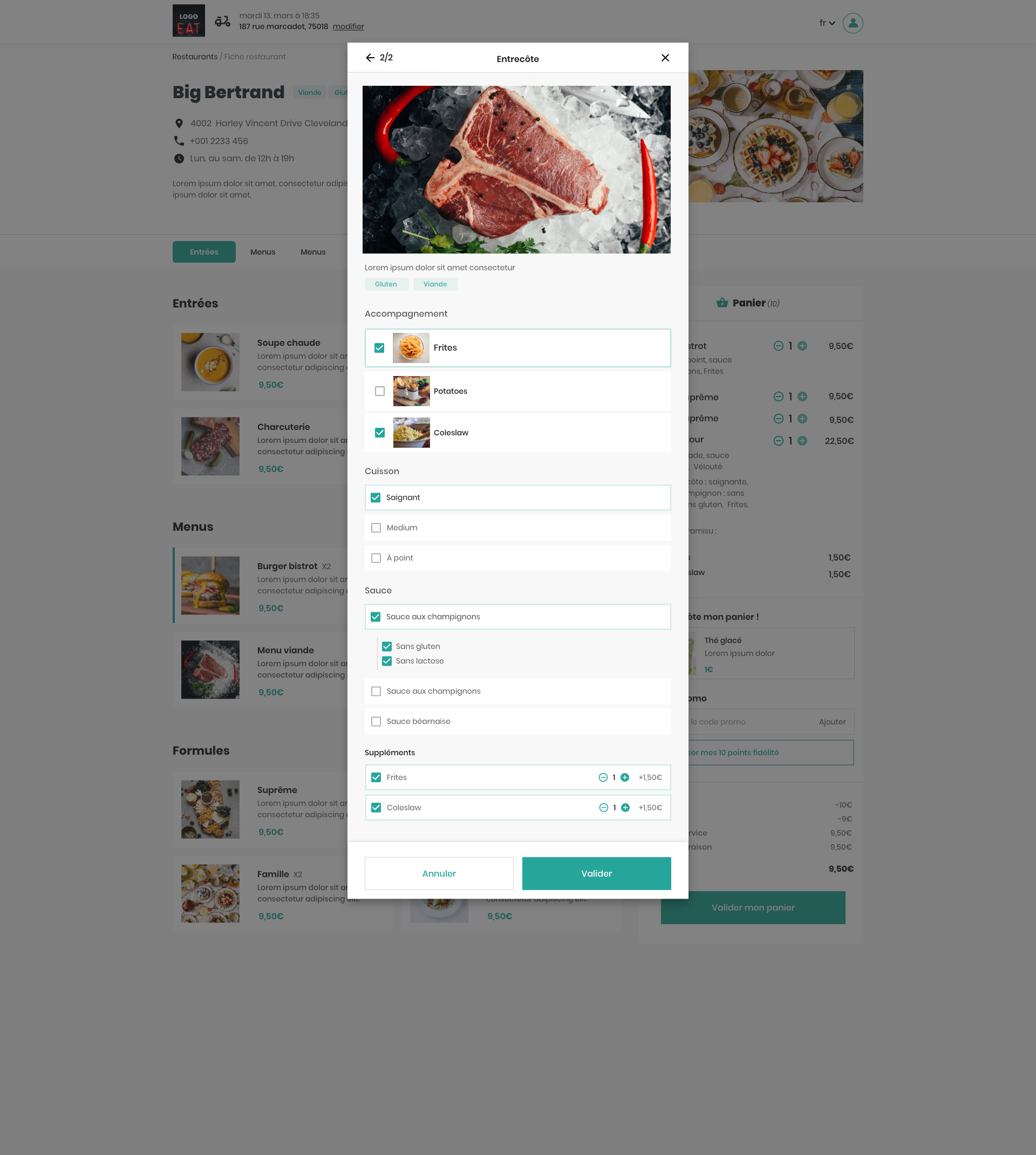
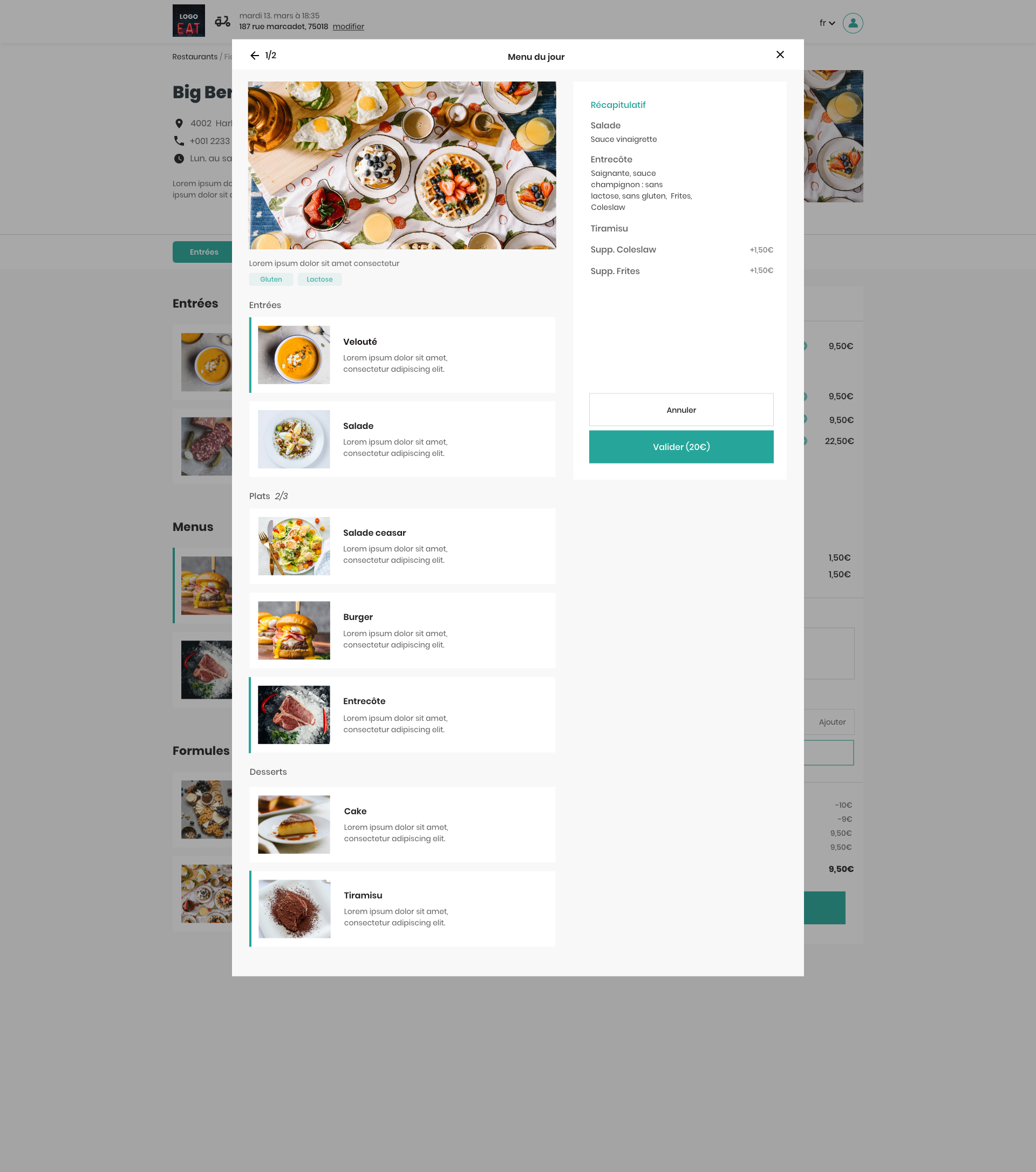
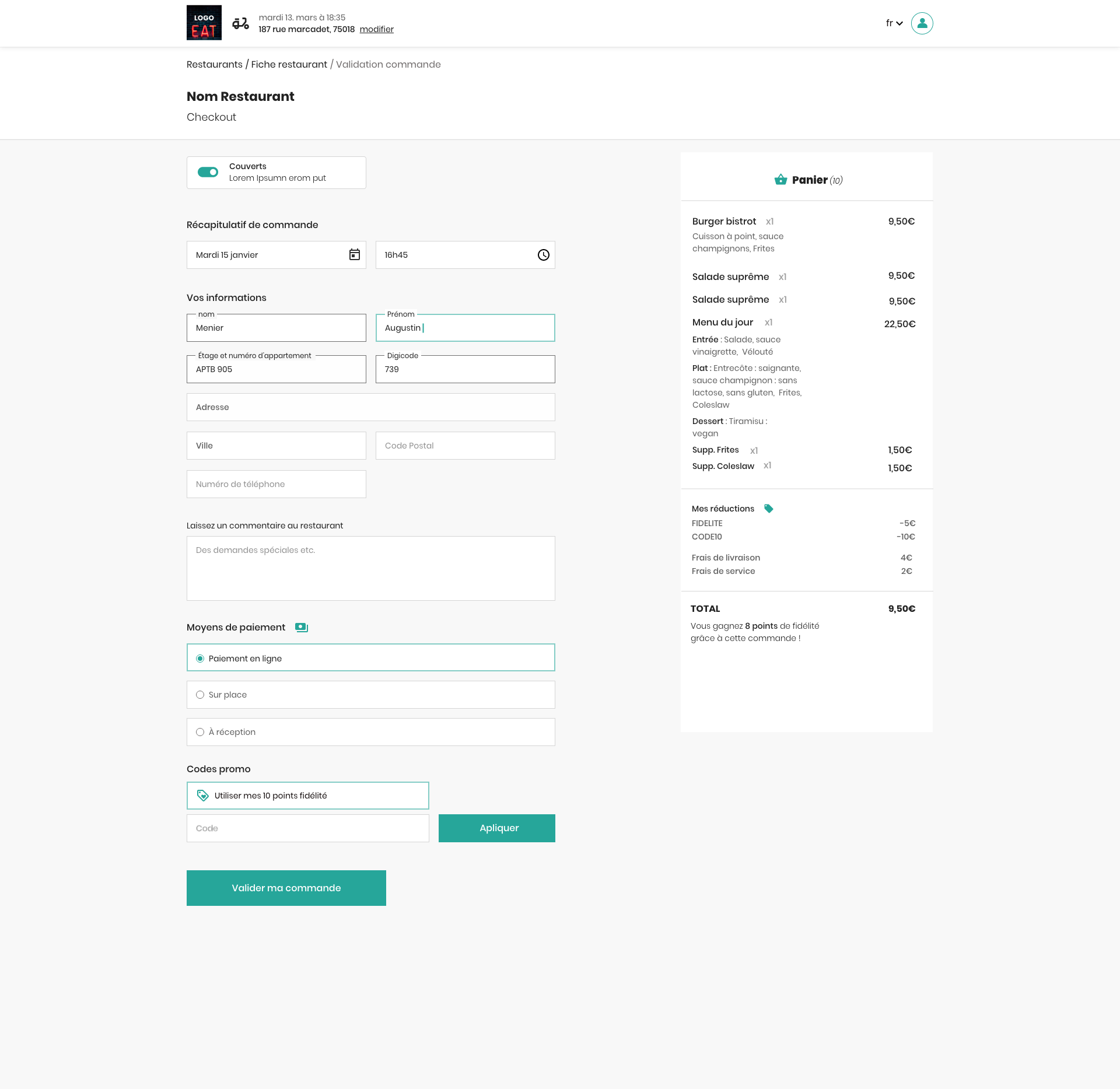
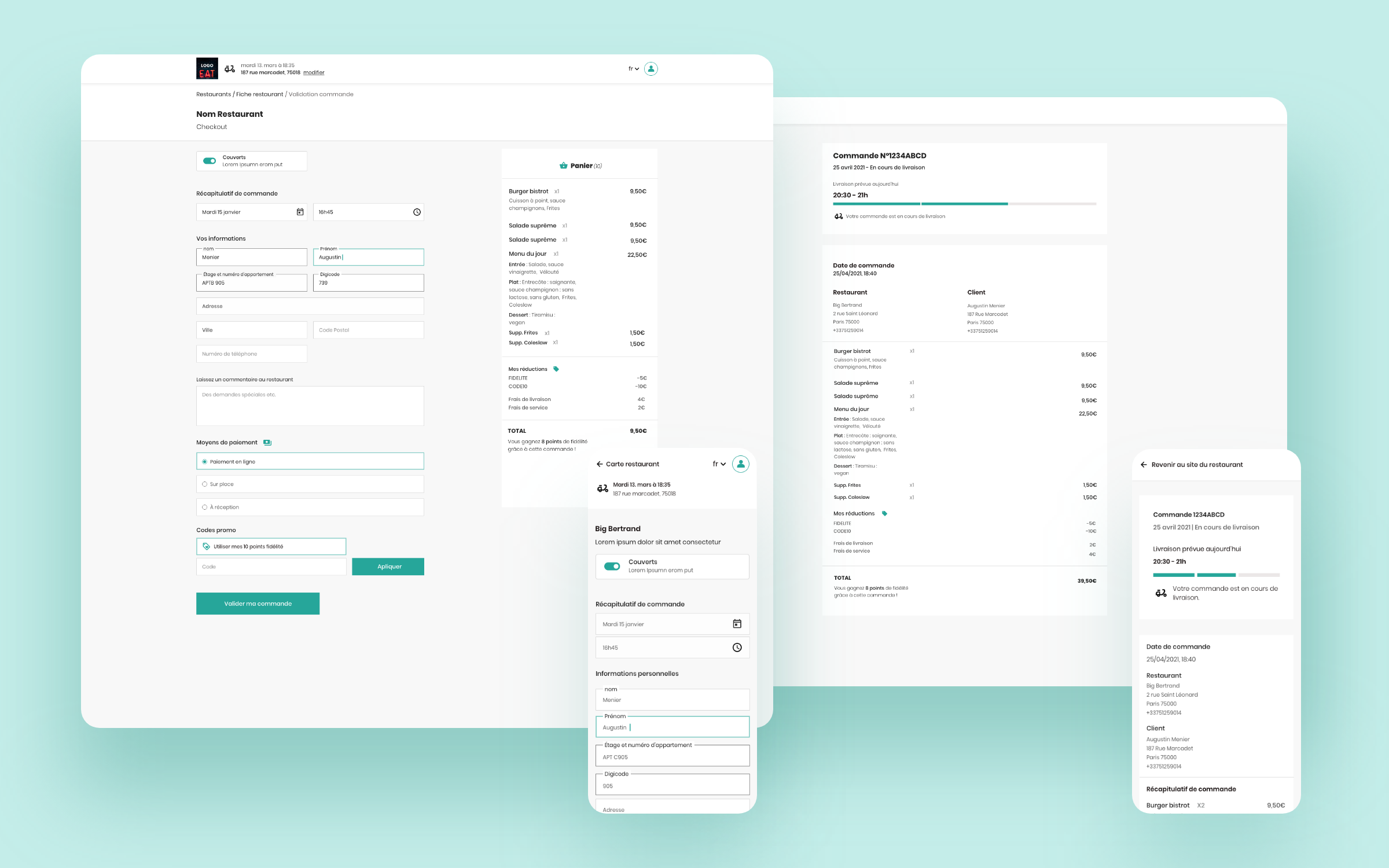
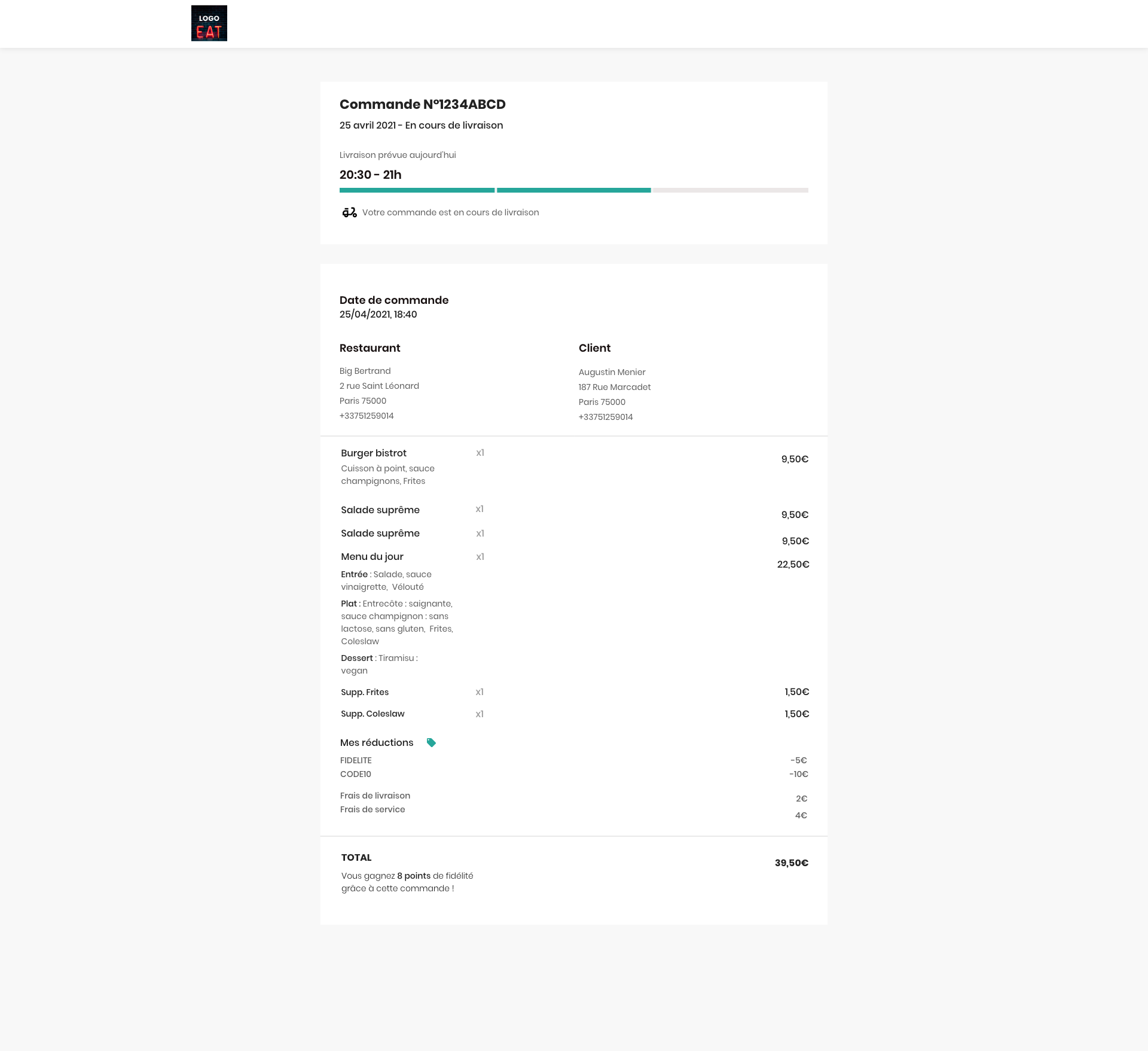
Ce module de commande en ligne s’intègrait sur le site vitrine d’un restaurant. L’idée était donc d’avoir un outil complet qui reprenait les codes des interfaces spécifiques à ce domaine, tout en restant personnalisable.

UX Design.
User flow & Wireframes
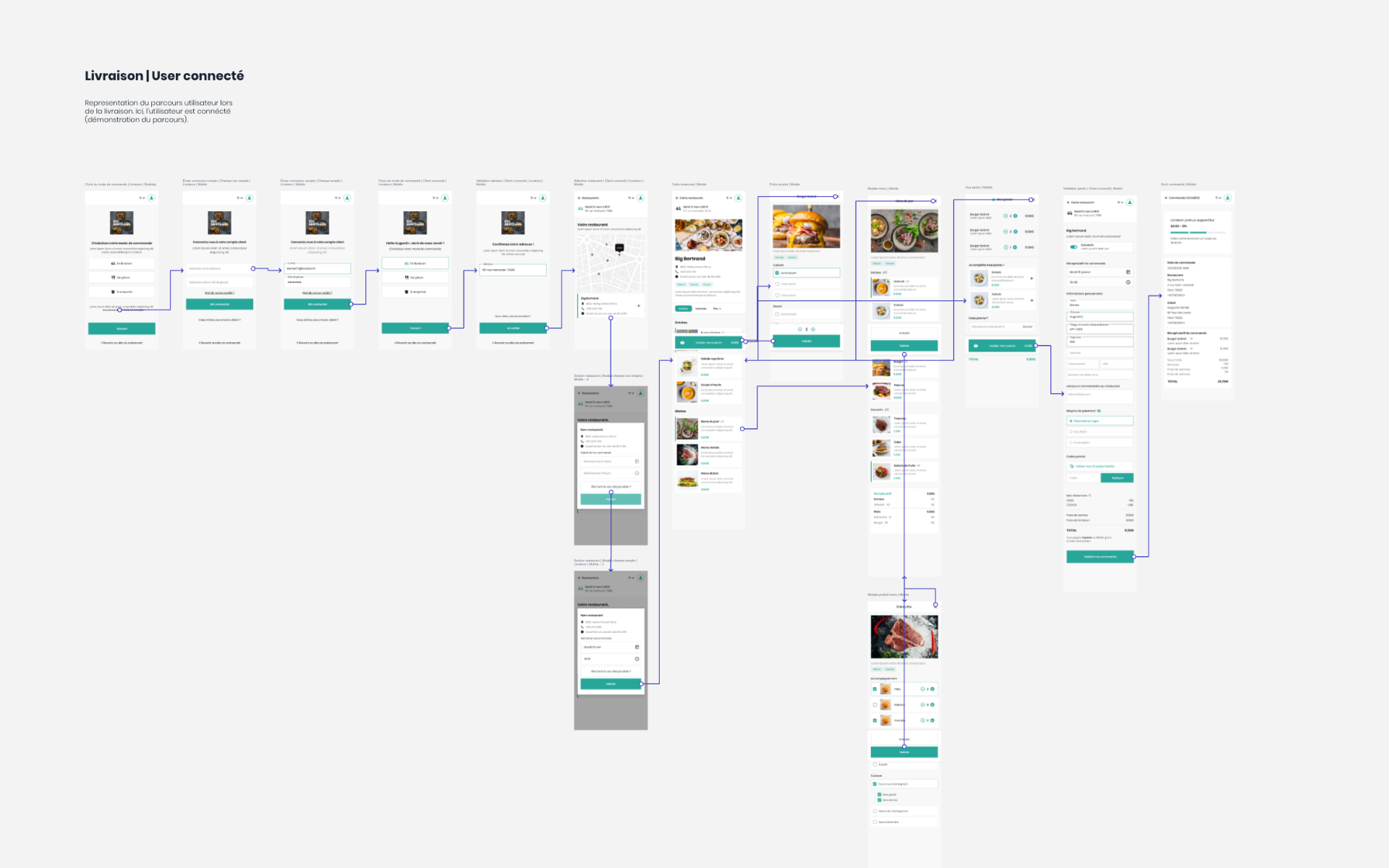
User flow : l’objectif de cette étape est de venir compléter le travail effectué sur les wireframes, permettant ainsi une meilleure représentation visuelle des chemins de navigation et éventuels points de frictions. Dans le cadre de ce projet, il s’agissait surtout de bien définir les différents parcours utilisateurs qui pouvaient différer en fonction du mode de commande (livraison, sur place etc.) et si un utilisateur est connecté ou non à son compte client.
Le parcours utilisateurs de la commande en ligne était limité par certaines règles du logiciel client. Le choix du restaurant ou l’adresse de livraison, ainsi que la date et l’heure choisie pour la commande sont des paramètres qui conditionnent les produits qui seront affichés dans la carte. Il n’était donc pas envisageable de proposer à l’utilisateur de naviguer dans la carte avant d’avoir renseigné ces informations.
Étapes & livrables 📎
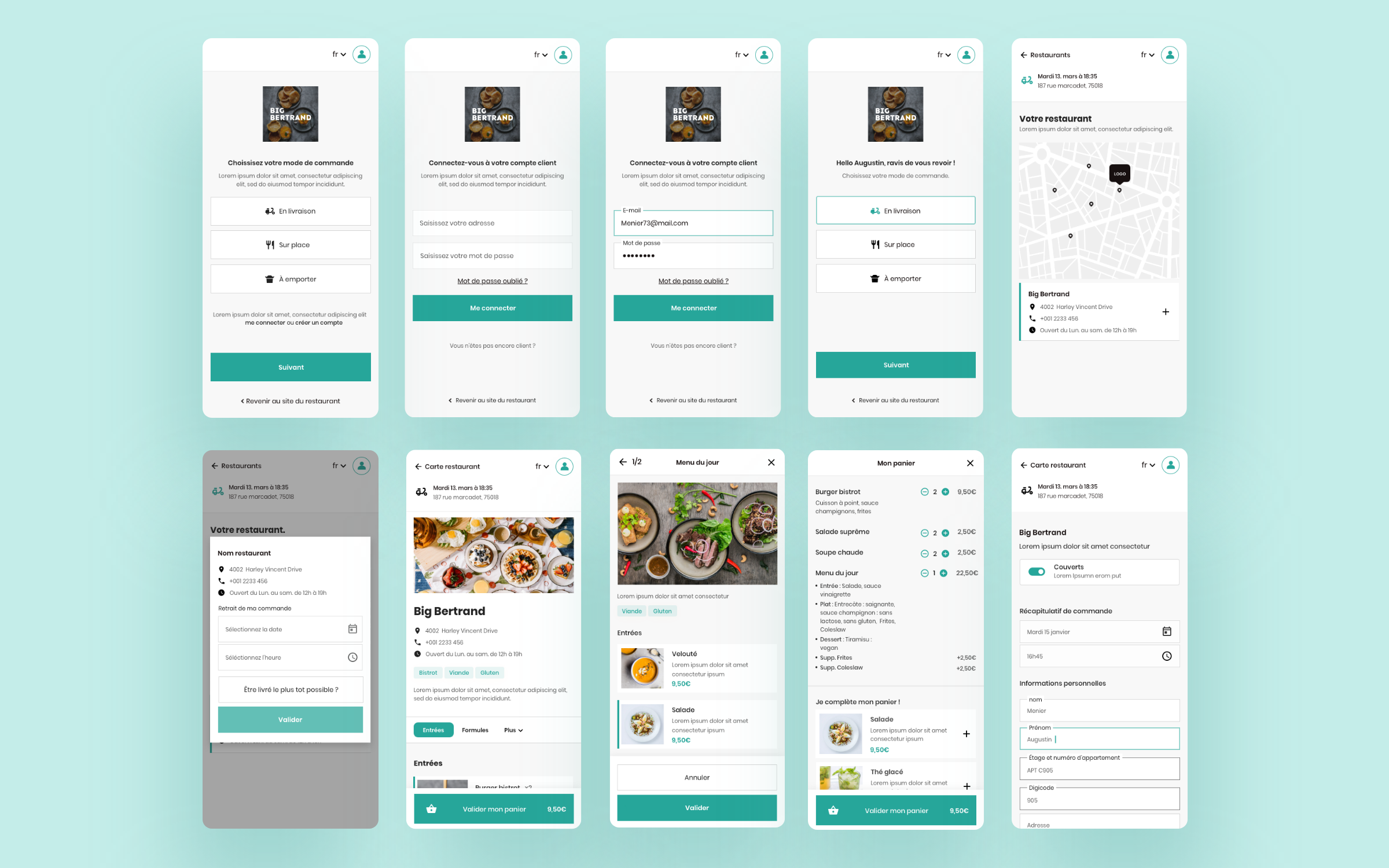
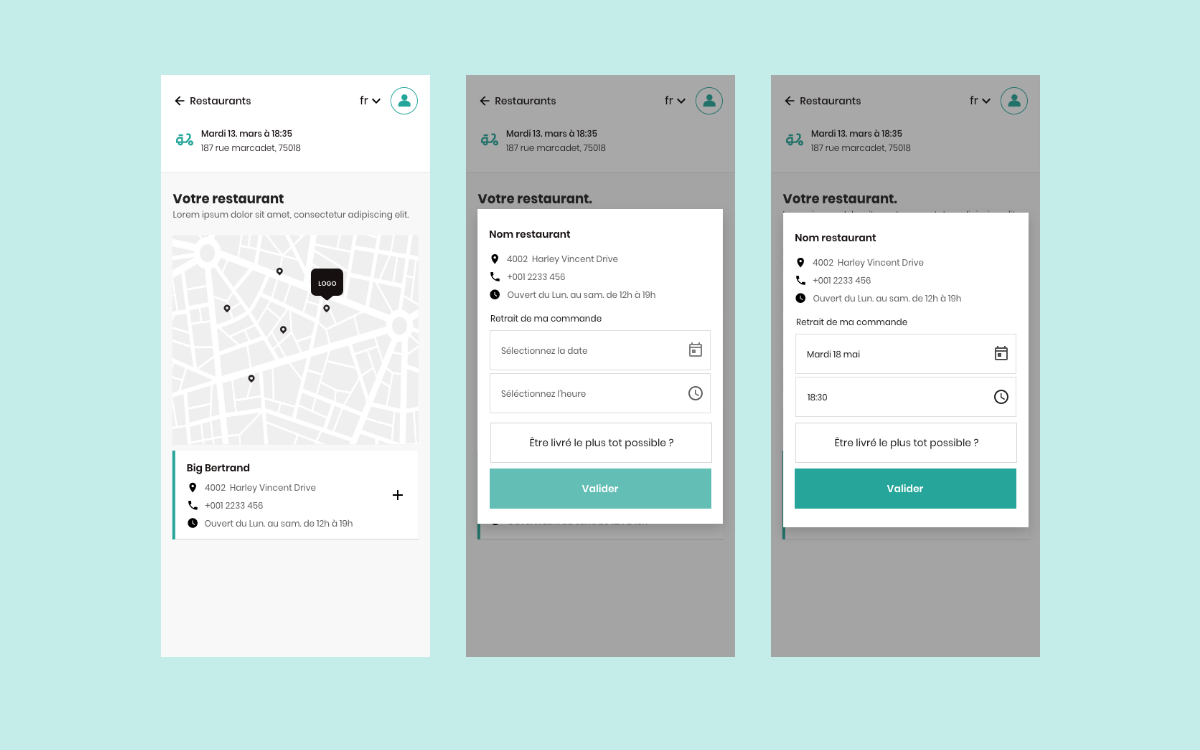
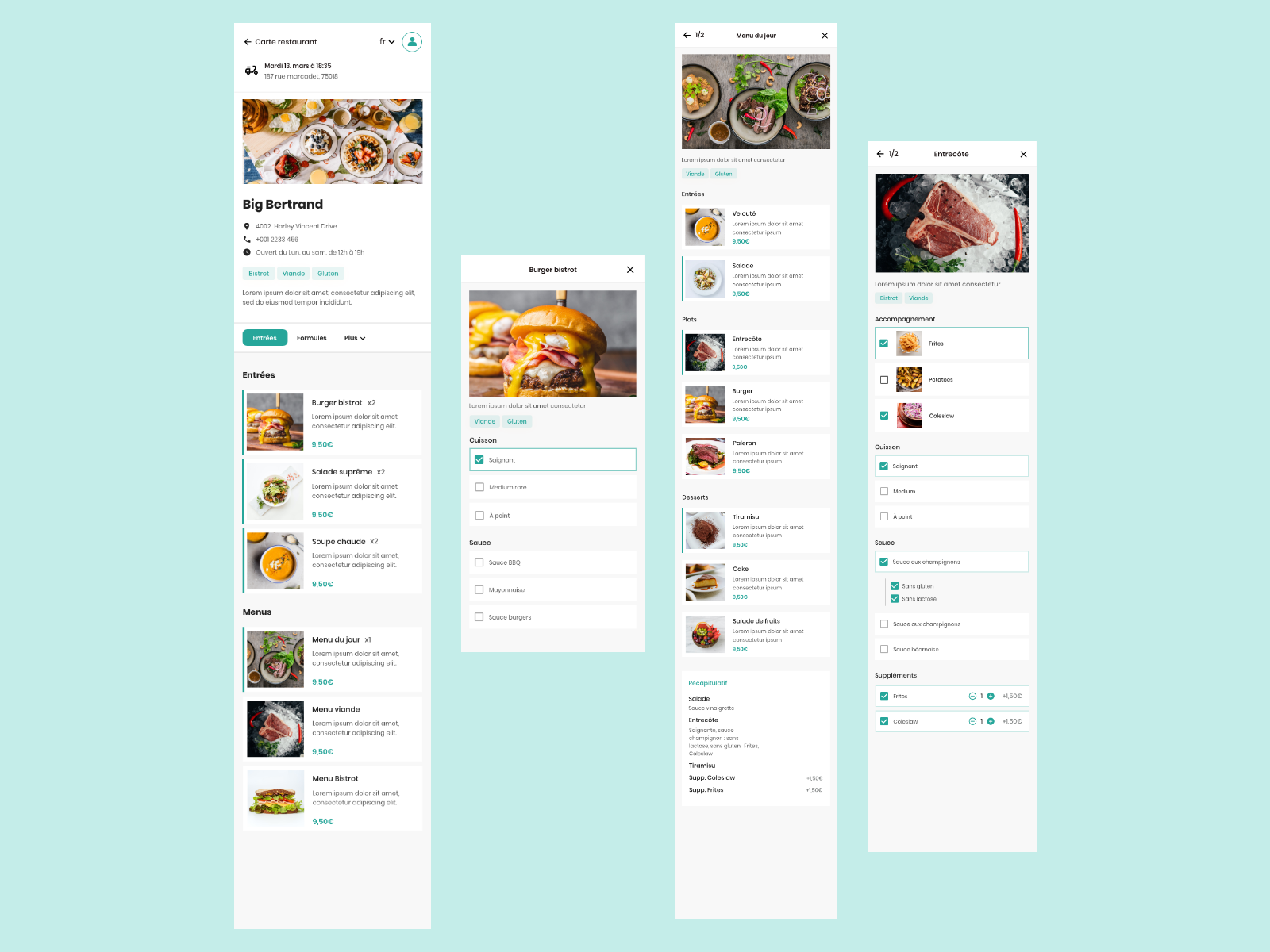
- Wireframes haute fidélité des différents écrans (destkop et mobile)
- User flow : représentation graphique des chemins de navigation et des différents type de parcours utilisateurs (user connecté/non connecté, choix des modes de commande etc.)
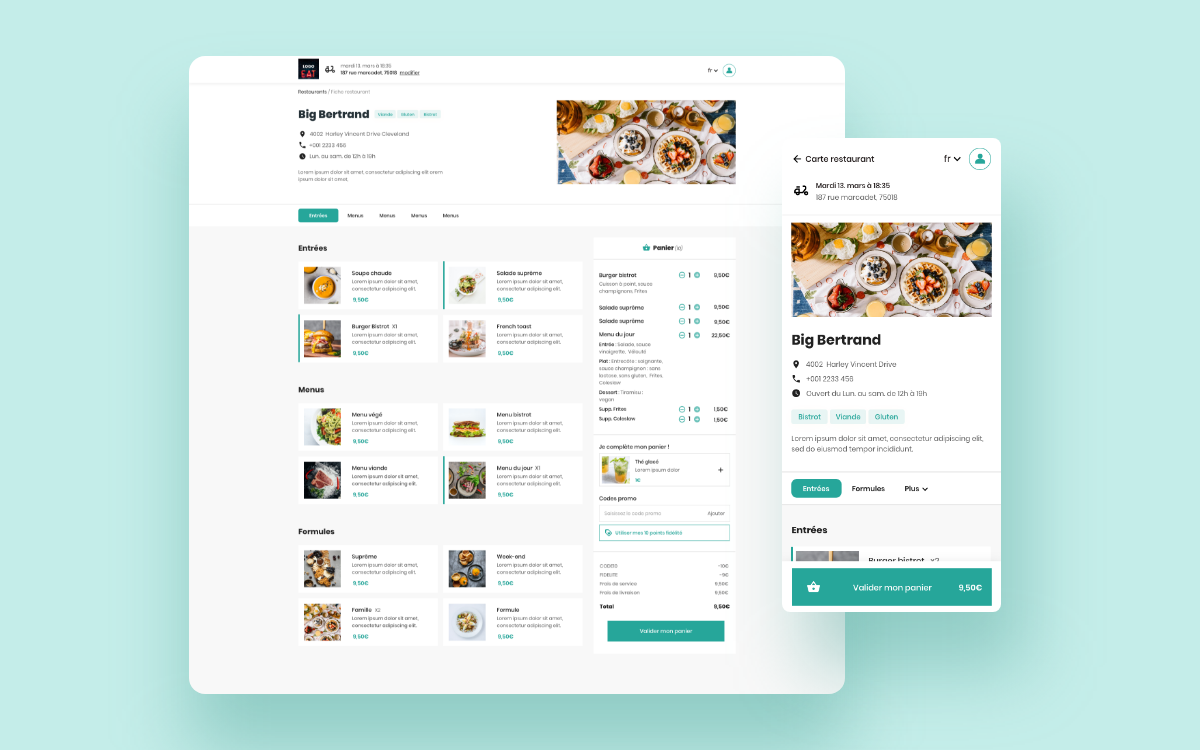
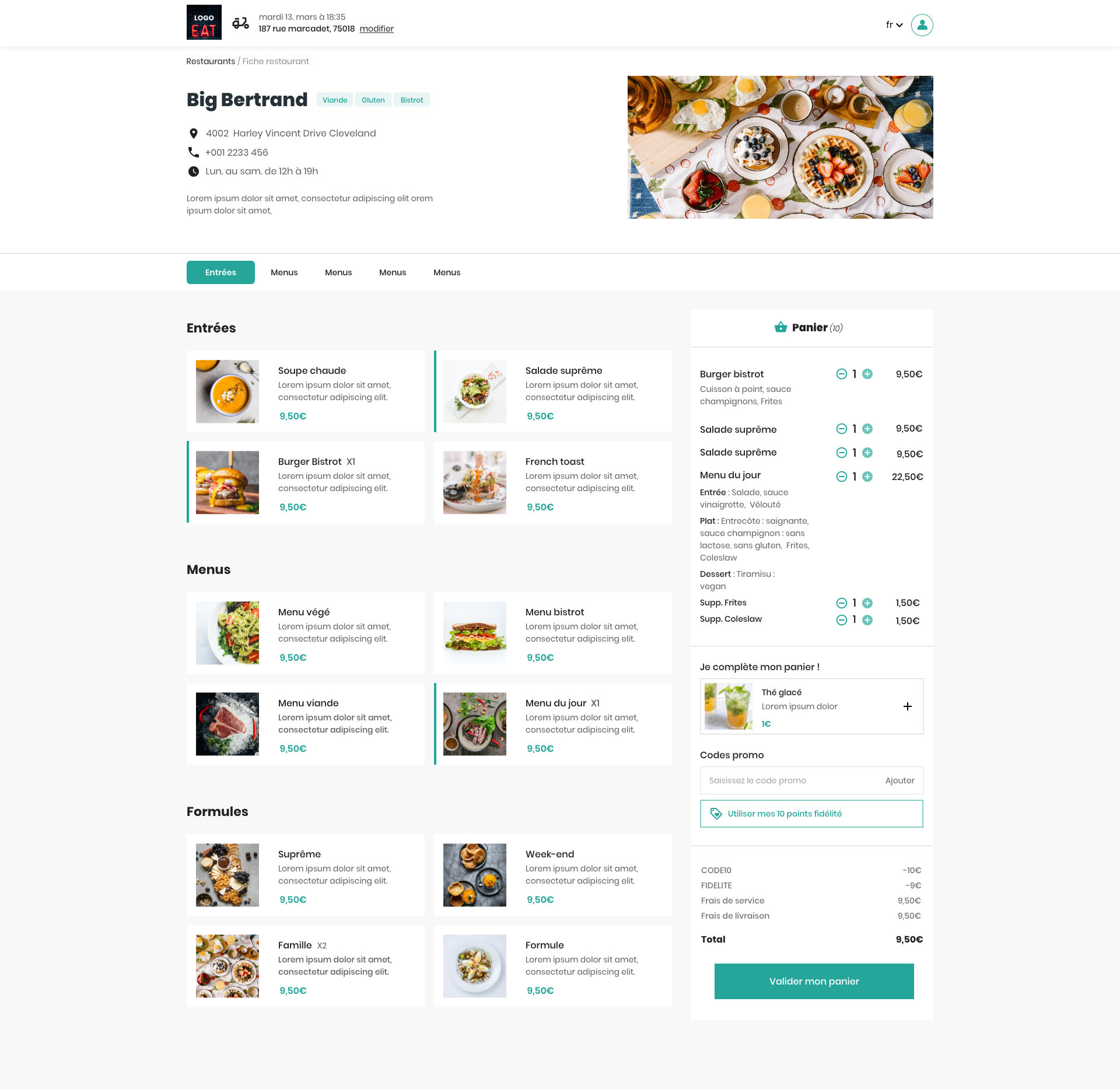
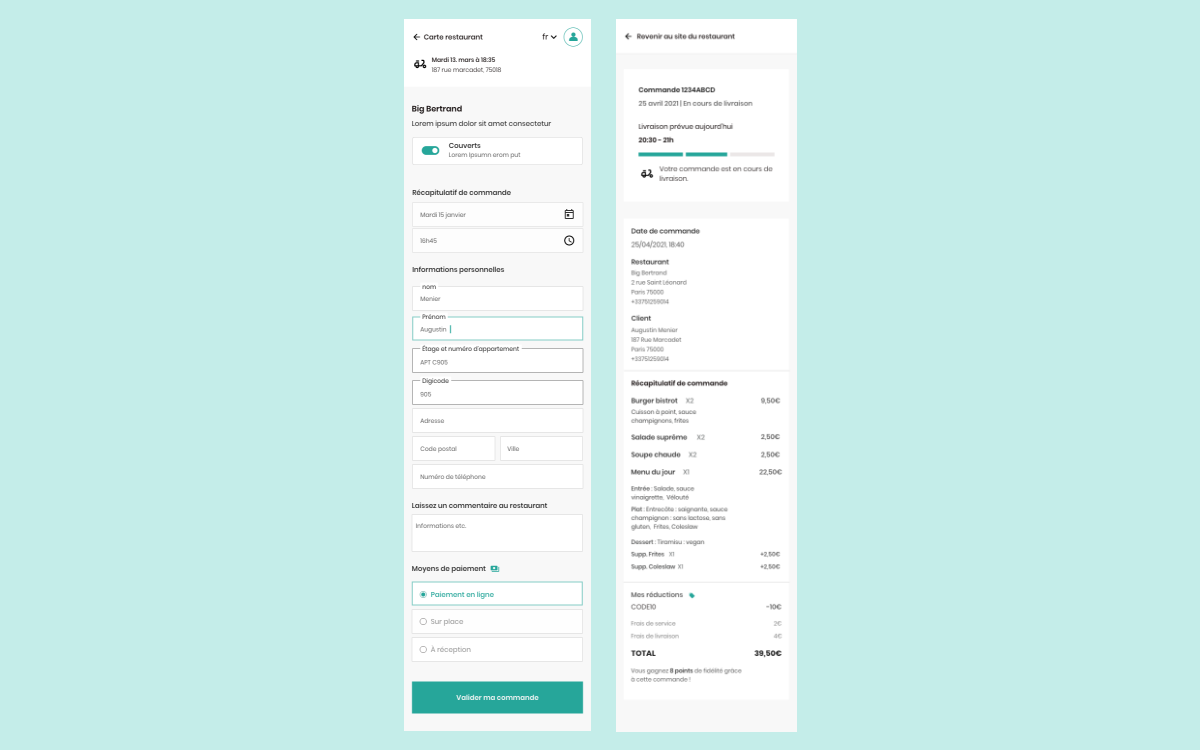
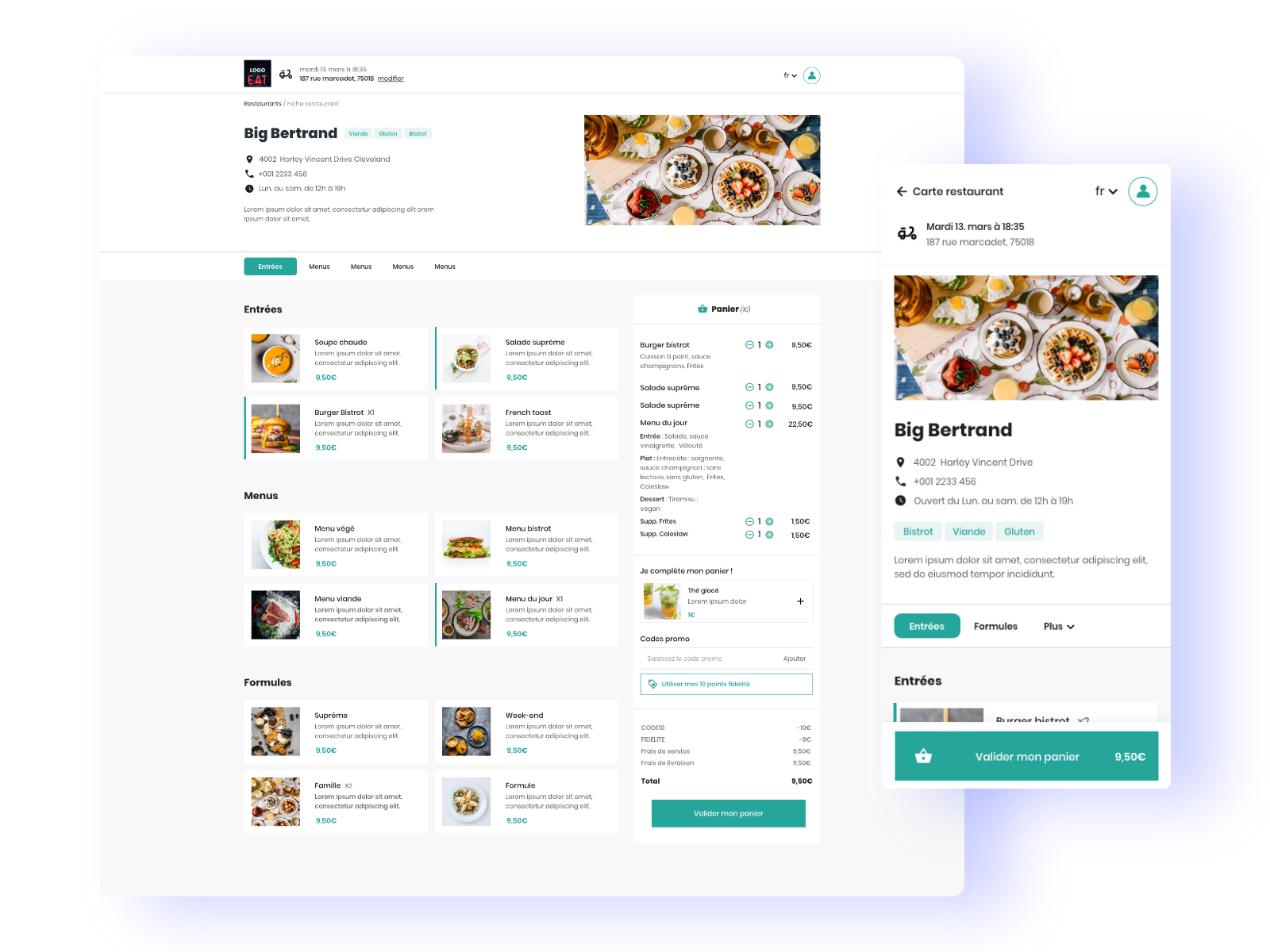
- Maquettes haute définition à partir des wireframes validés et validation de l’UI
- Prototypage : créations de prototypes interactifs suite aux maquettes validés et mise en avant des différents parcours utilisateurs
Outils 🛠
- Adobe XD
- Overflow (User Flow) : plugin intégré sur Adobe XD, qui m’a permis d’exporter mes wireframes sur le logiciel et ainsi d’avoir une meilleure visualisation des nombreux parcours utilisateurs.
- Notion (suivi de projet)
UI Design
Éléments communs et déclinaisons.
La contrainte en UI Design résidait dans le fait que les interfaces devaient être pensées de sorte à ce qu’elles soient facilement personnalisables par les clients de Zelty, et que ceux-ci puissent ainsi créer une vitrine à leur image.
Les paramètres d’identité graphique devaient donc être les plus limités possible afin de garder le module de personnalisation le plus simple à développer. Les interfaces devaient être basées sur un maximum d’éléments communs afin que les développements de chaque module soient abordés comme des déclinaisons.
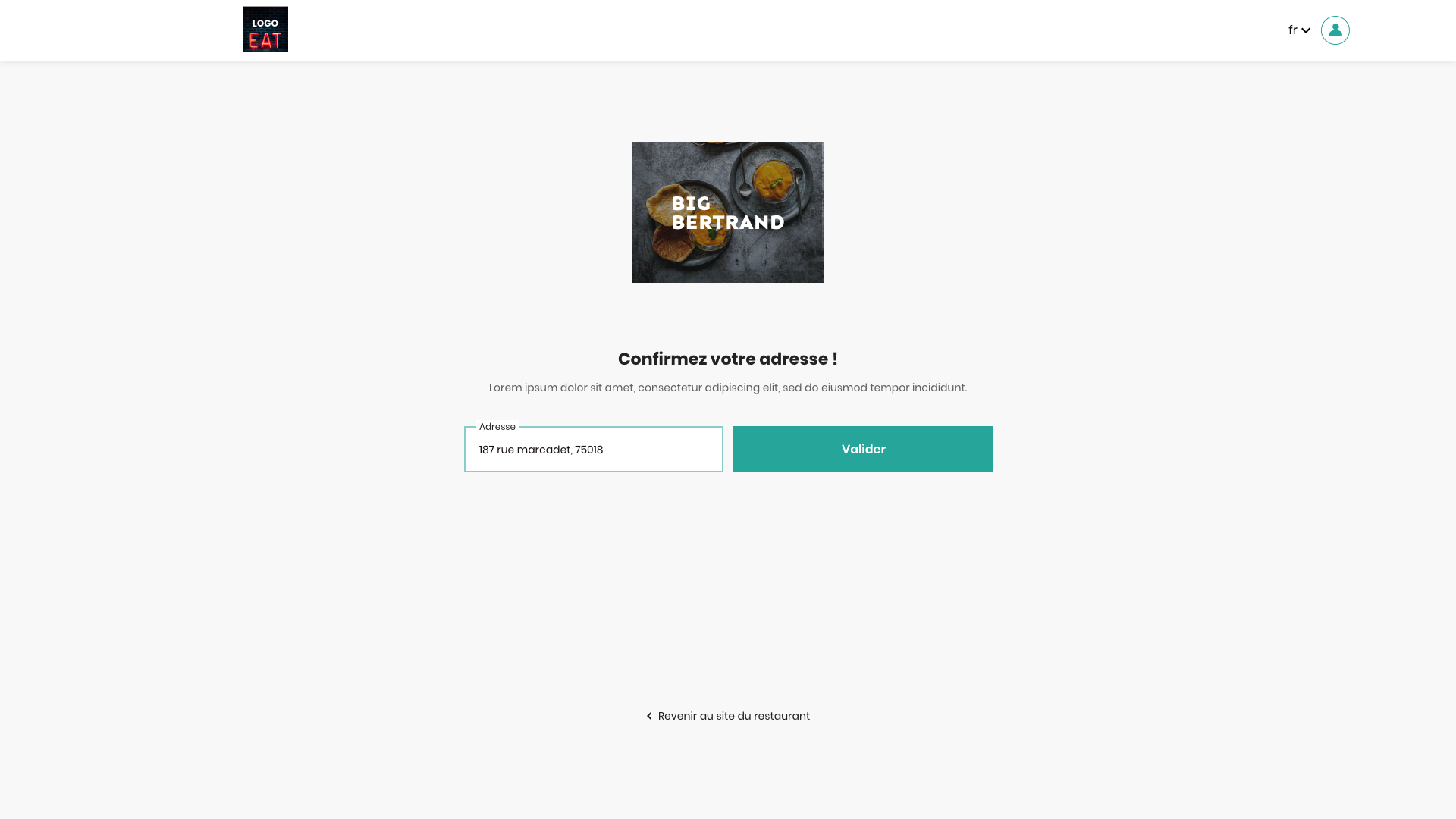
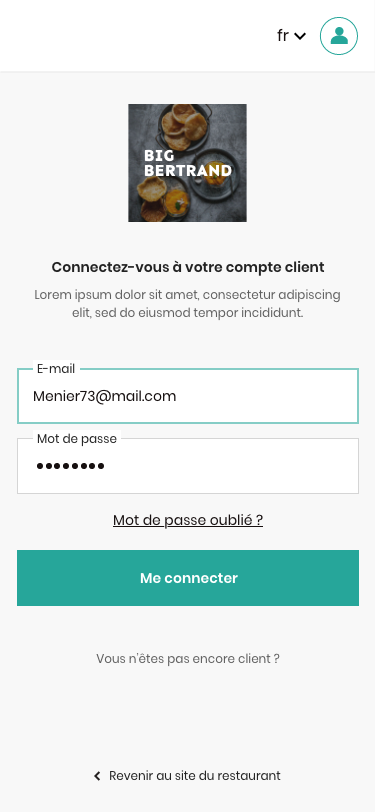
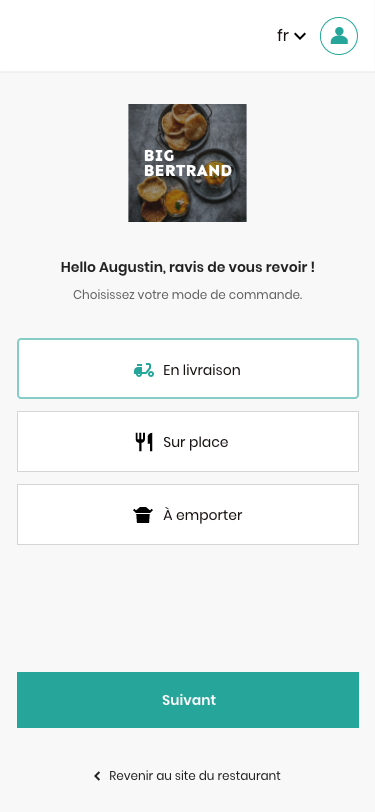
Choix du mode de commande et connexion client
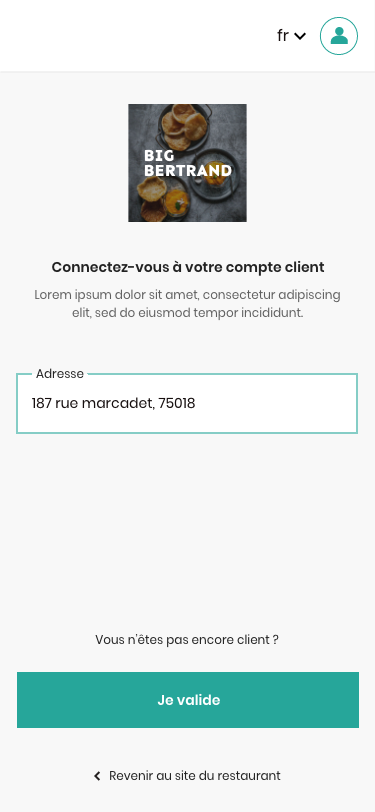
Représentation du parcours utilisateur lors de la livraison. Ici, l’utilisateur se connecte à son compte client.
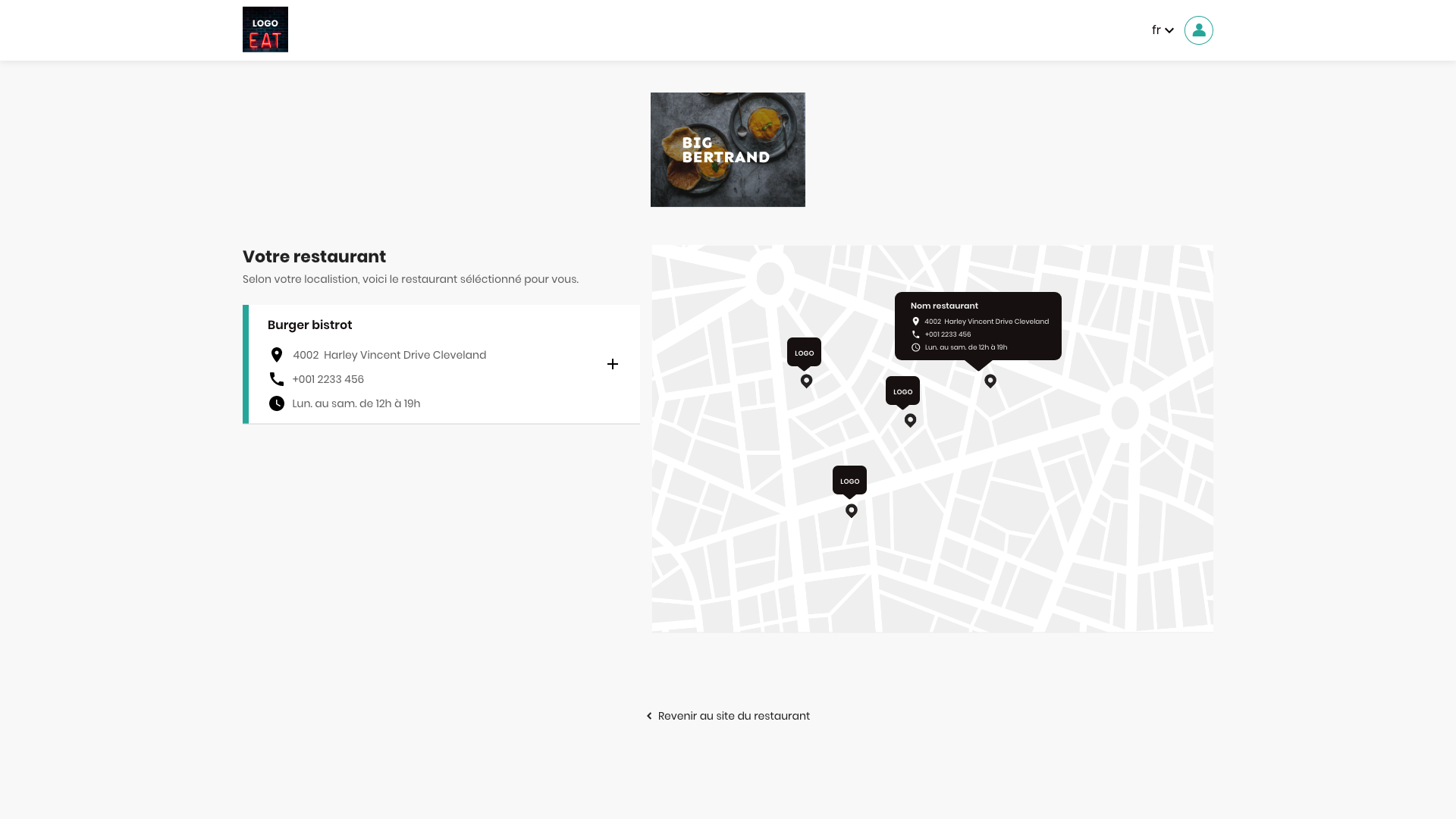
Sélection du restaurant & autres paramètres.
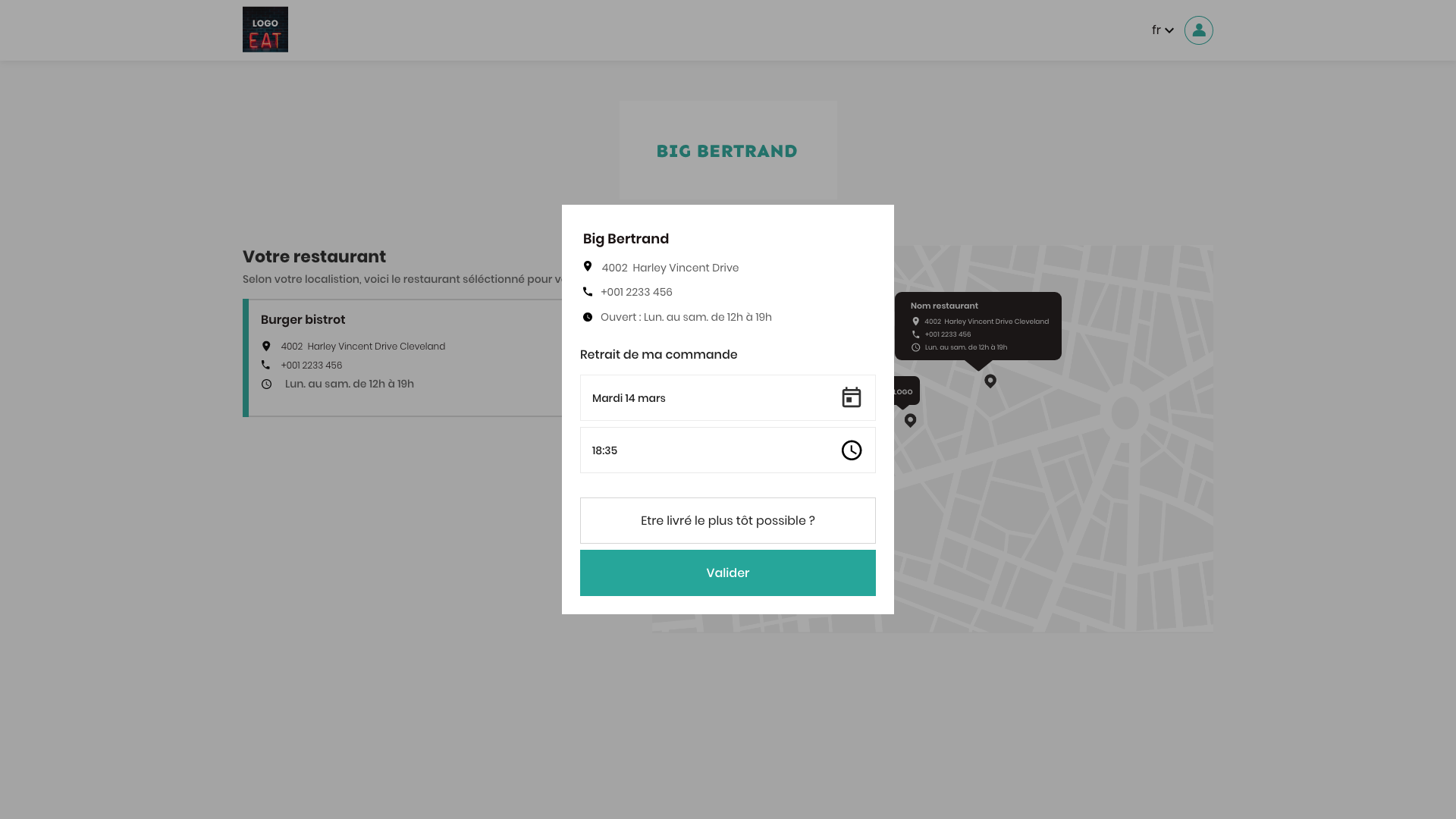
Lorsqu’un utilisateur est connecté on ne lui propose qu’un seul restaurant : celui le plus près de chez lui. Au clic sur les restaurants,
une modale lui permet de choisir le jour et l’heure pour sa livraison (wording qui change selon le mode de commande).