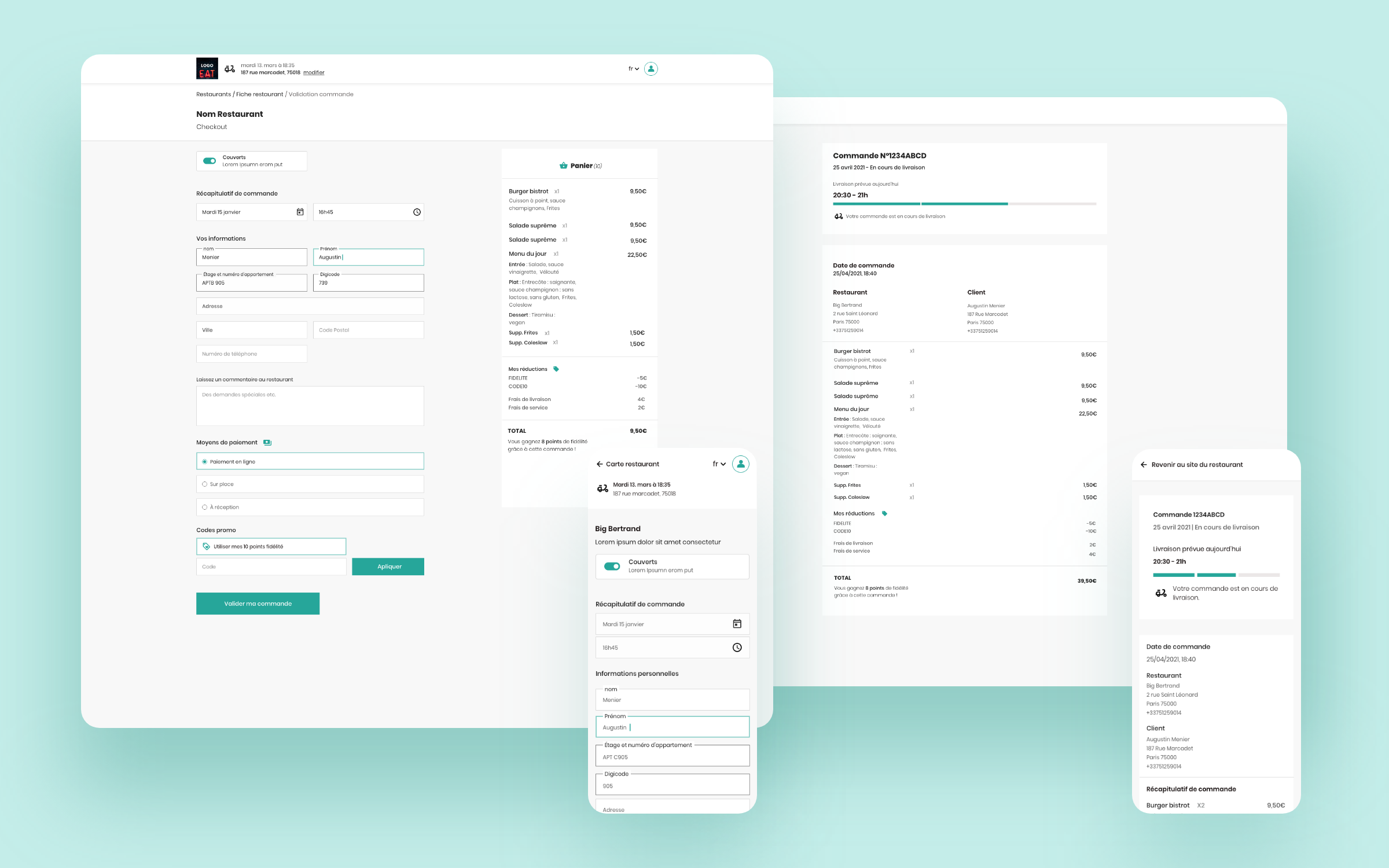
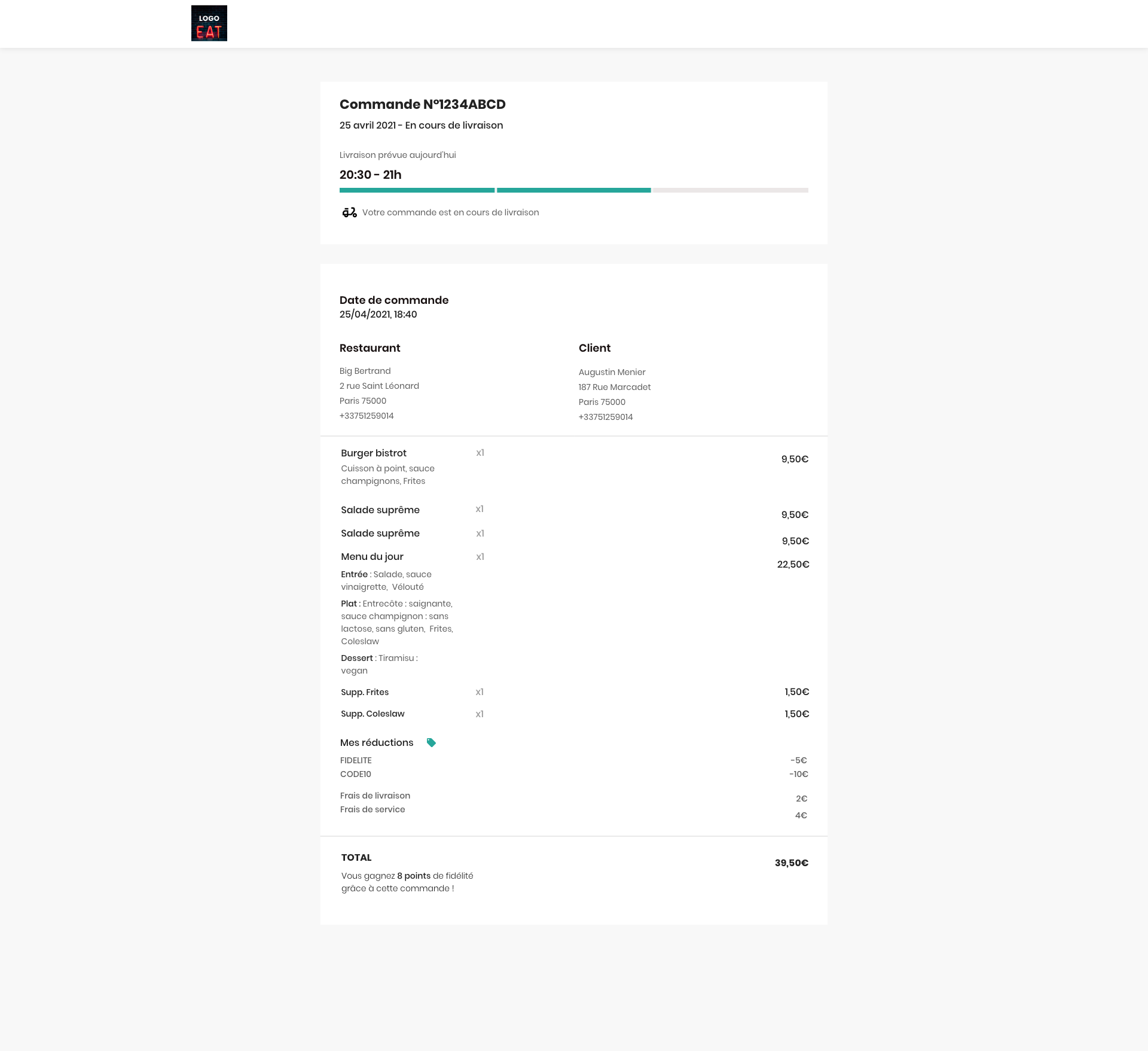
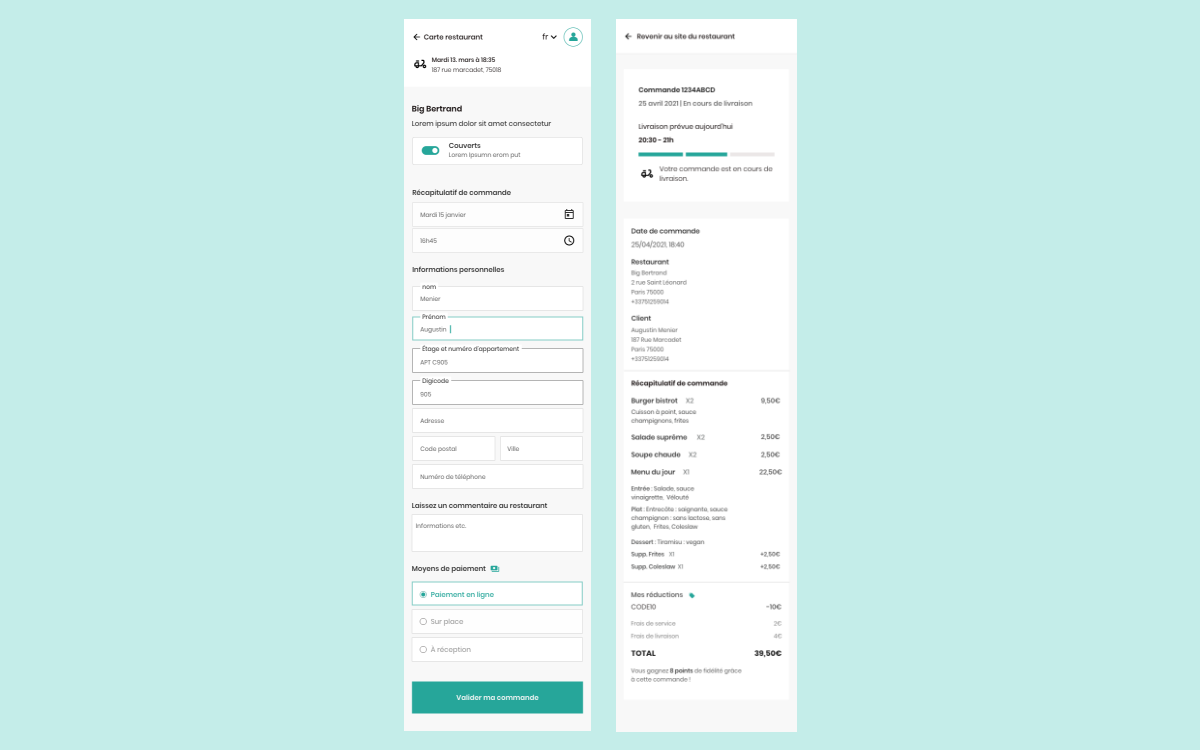
Module de commande
Intervention en tant que Product Designer UX/UI afin de contribuer à l’amélioration d’une plateforme de santé (MesDocteurs). Propositions d’améliorations & refonte d’interfaces destinées au personnel soignant.
Produit
B2C/B2B
Role
Product Designer
Client
Zelty
Année
2021
Processus 👉
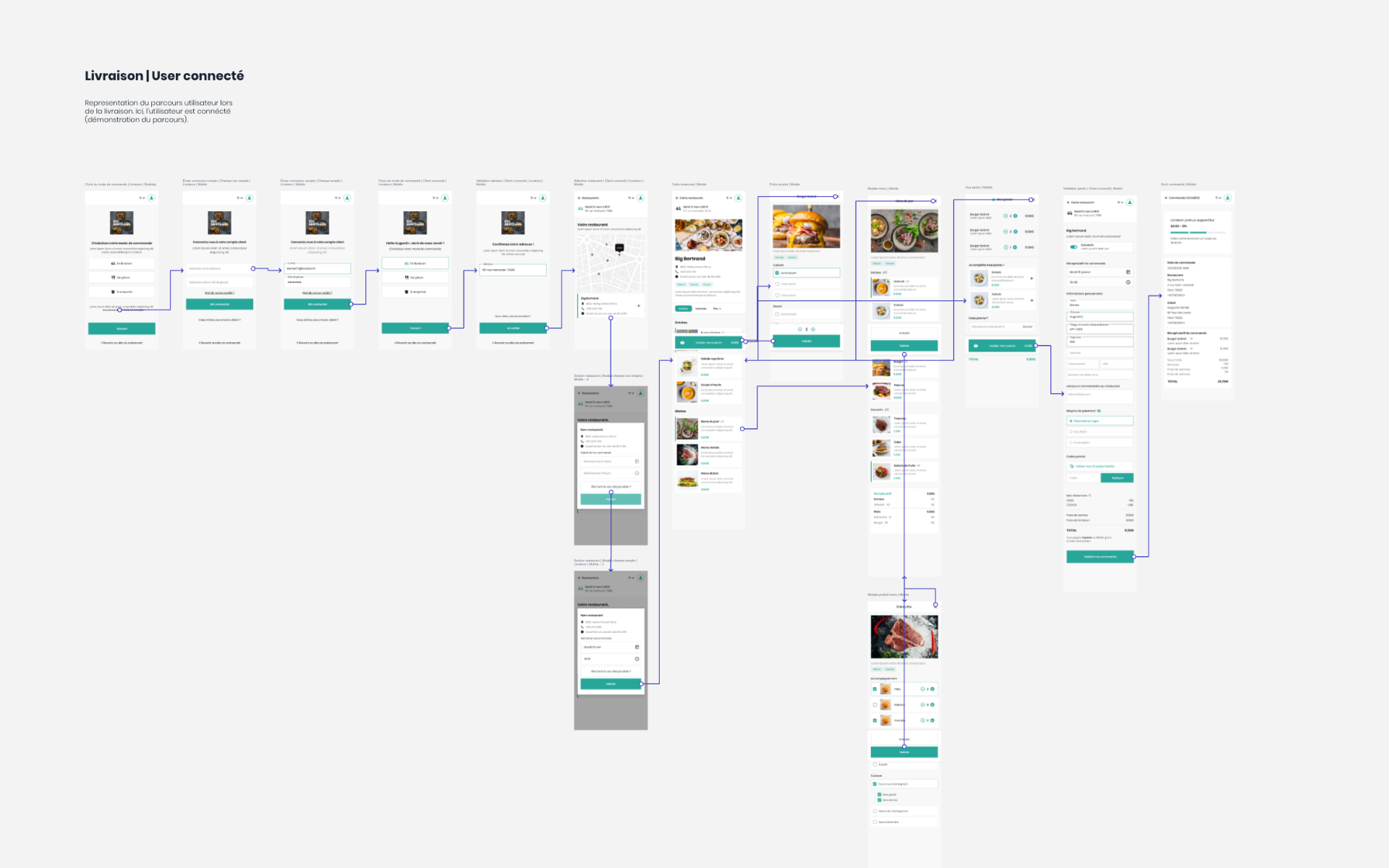
User Flow & Wireframes
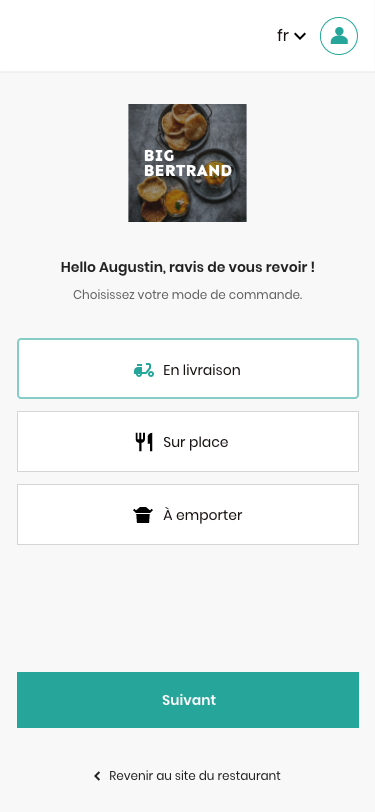
User flow : l’objectif de cette étape est de venir compléter le travail effectué sur les wireframes, permettant ainsi une meilleure représentation visuelle des chemins de navigation et éventuels points de frictions. Dans le cadre de ce projet, il s’agissait surtout de bien définir les différents parcours utilisateurs qui pouvaient différer en fonction du mode de commande (livraison, sur place etc.) et si un utilisateur est connecté ou non à son compte client.
Le parcours utilisateurs de la commande en ligne était limité par certaines règles du logiciel client. Le choix du restaurant ou l’adresse de livraison, ainsi que la date et l’heure choisie pour la commande sont des paramètres qui conditionnent les produits qui seront affichés dans la carte. Il n’était donc pas envisageable de proposer à l’utilisateur de naviguer dans la carte avant d’avoir renseigné ces informations.
Étapes & livrables
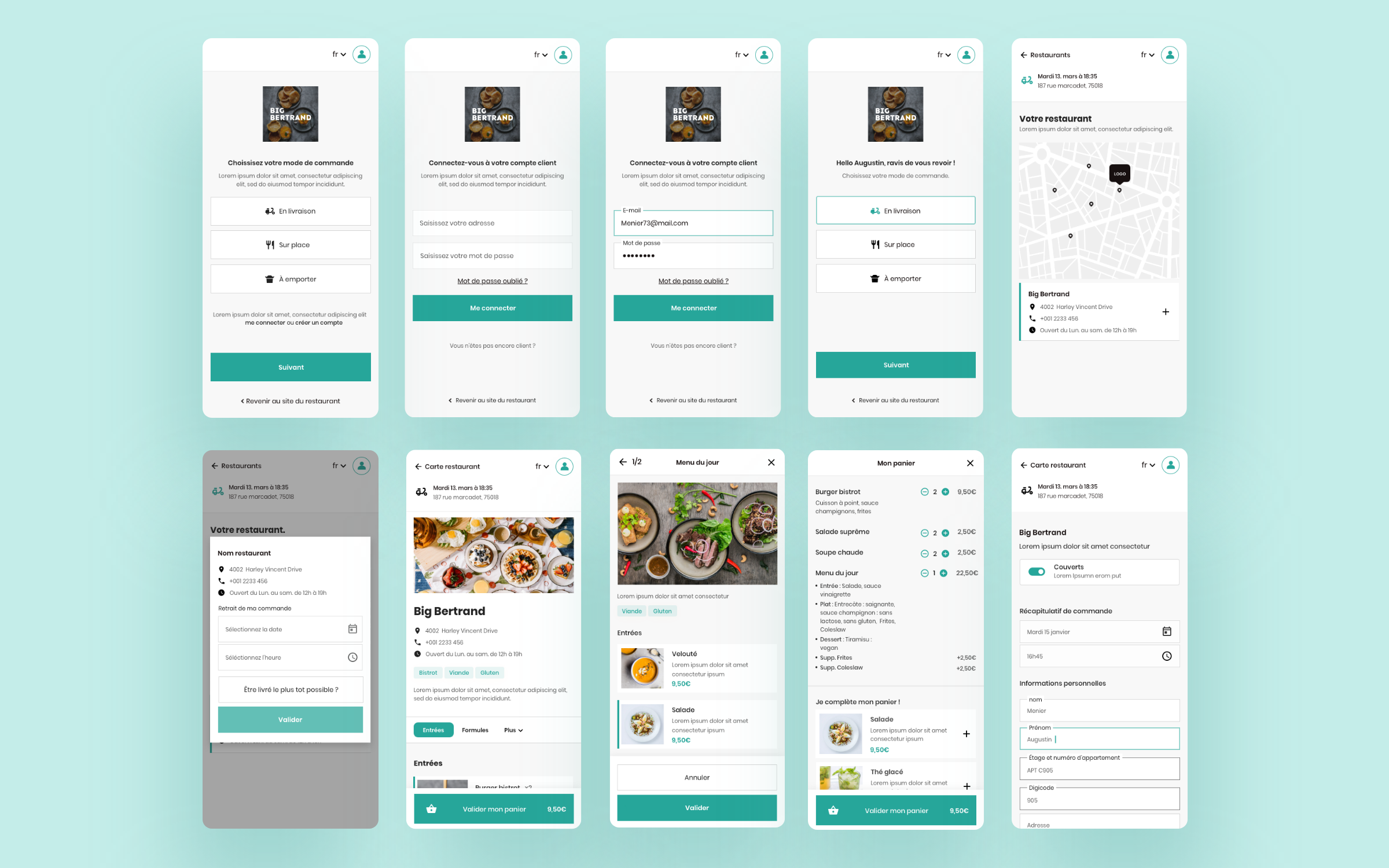
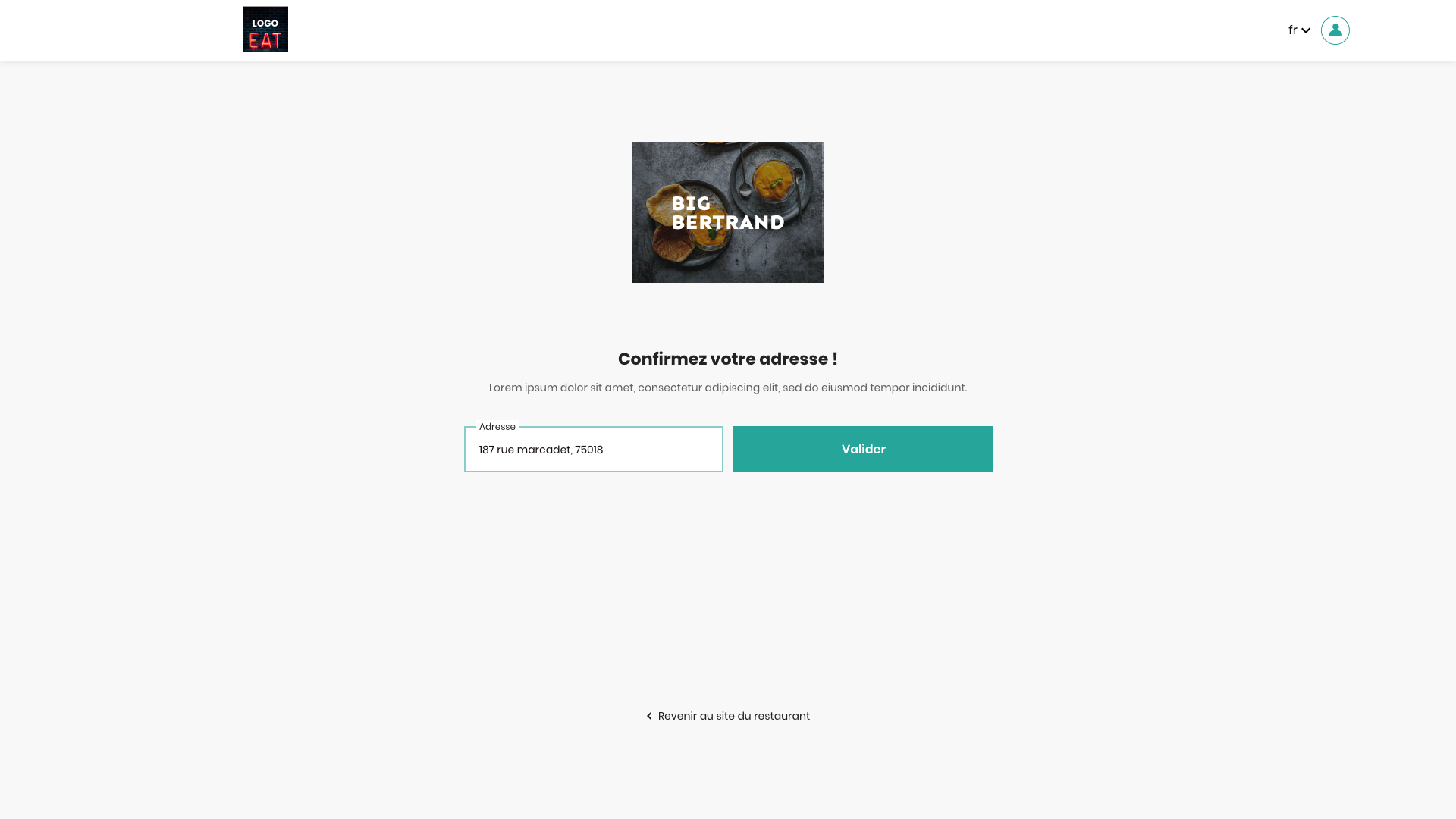
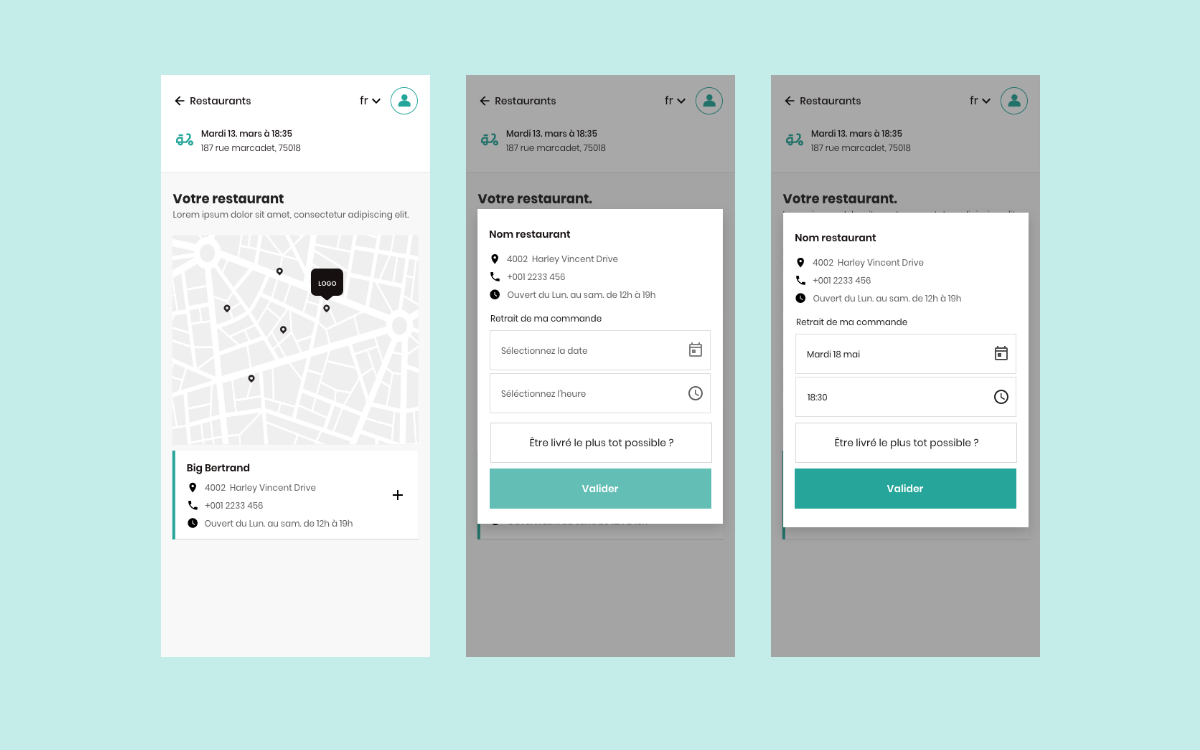
- Wireframes haute fidélité des différents écrans (destkop et mobile)
- User flow : représentation graphique des chemins de navigation et des différents type de parcours utilisateurs (user connecté/non connecté, choix des modes de commande etc.)
- Maquettes haute définition à partir des wireframes validés et validation de l’UI
- Prototypage : créations de prototypes interactifs suite aux maquettes validés et mise en avant des différents parcours utilisateurs
Outils
- Adobe XD
- Overflow (User Flow) : plugin intégré sur Adobe XD, qui m’a permis d’exporter mes wireframes sur le logiciel et ainsi d’avoir une meilleure visualisation des nombreux parcours utilisateurs.
- Notion (suivi de projet)
Éléments communs et déclinaisons
La contrainte en UI Design résidait dans le fait que les interfaces devaient être pensées de sorte à ce qu’elles soient facilement personnalisables par les clients de Zelty, et que ceux-ci puissent ainsi créer une vitrine à leur image.
Les paramètres d’identité graphique devaient donc être les plus limités possible afin de garder le module de personnalisation le plus simple à développer. Les interfaces devaient être basées sur un maximum d’éléments communs afin que les développements de chaque module soient abordés comme des déclinaisons.
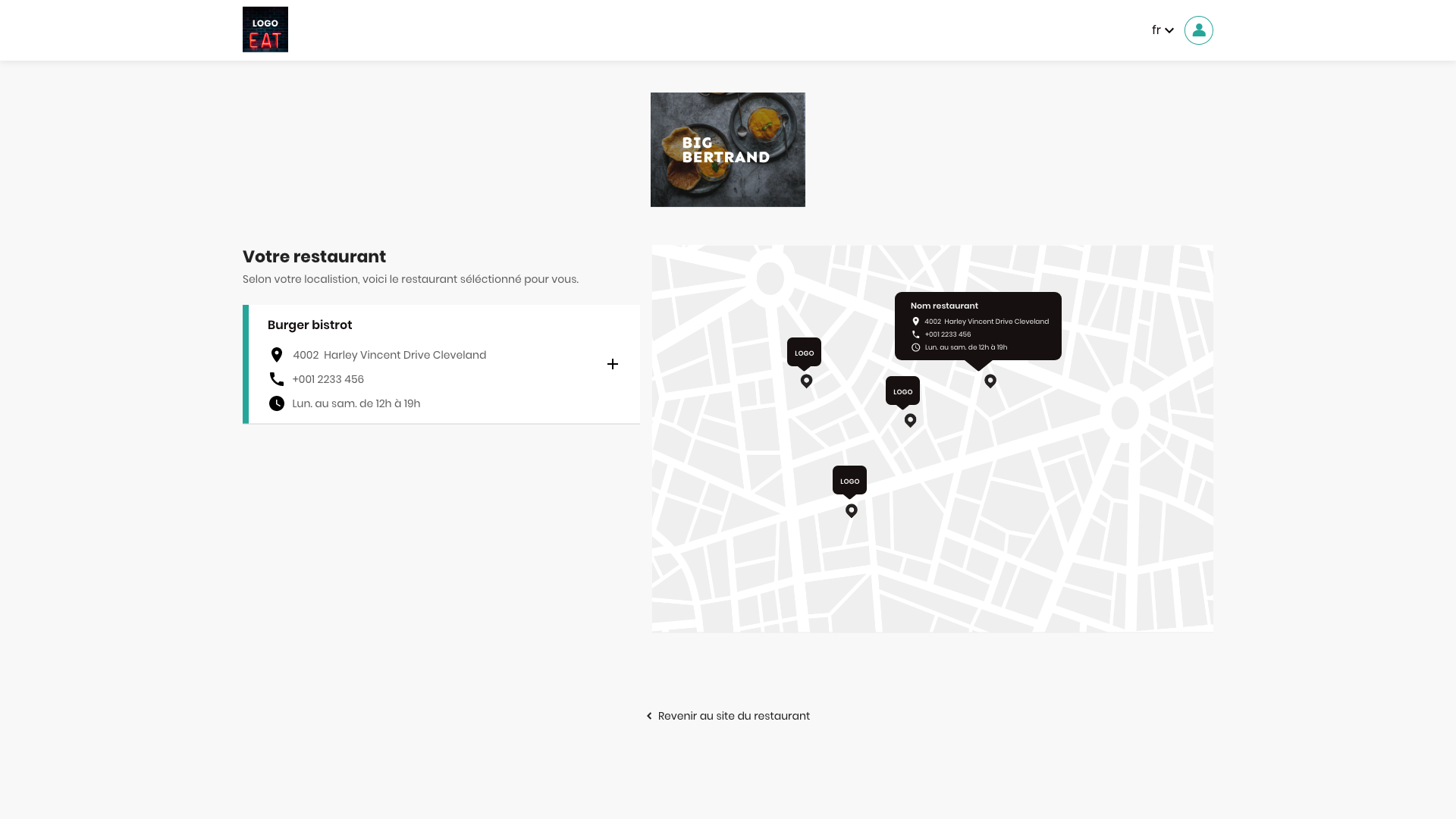
Sélection du restaurant & autres paramètres
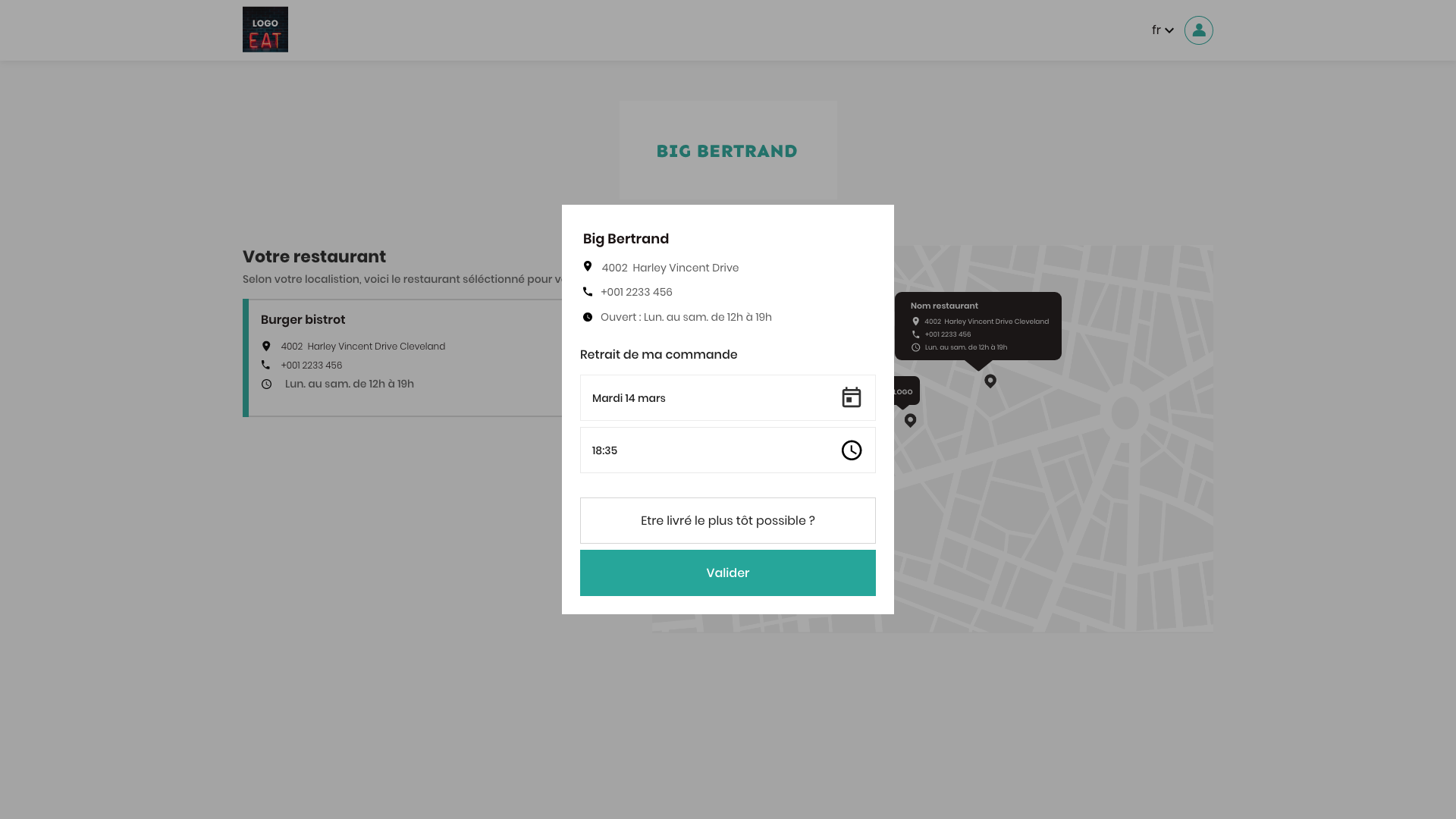
Lorsqu’un utilisateur est connecté on ne lui propose qu’un seul restaurant : celui le plus près de chez lui. Au clic sur les restaurants, une modale lui permet de choisir le jour et l’heure pour sa livraison (wording qui change selon le mode de commande).
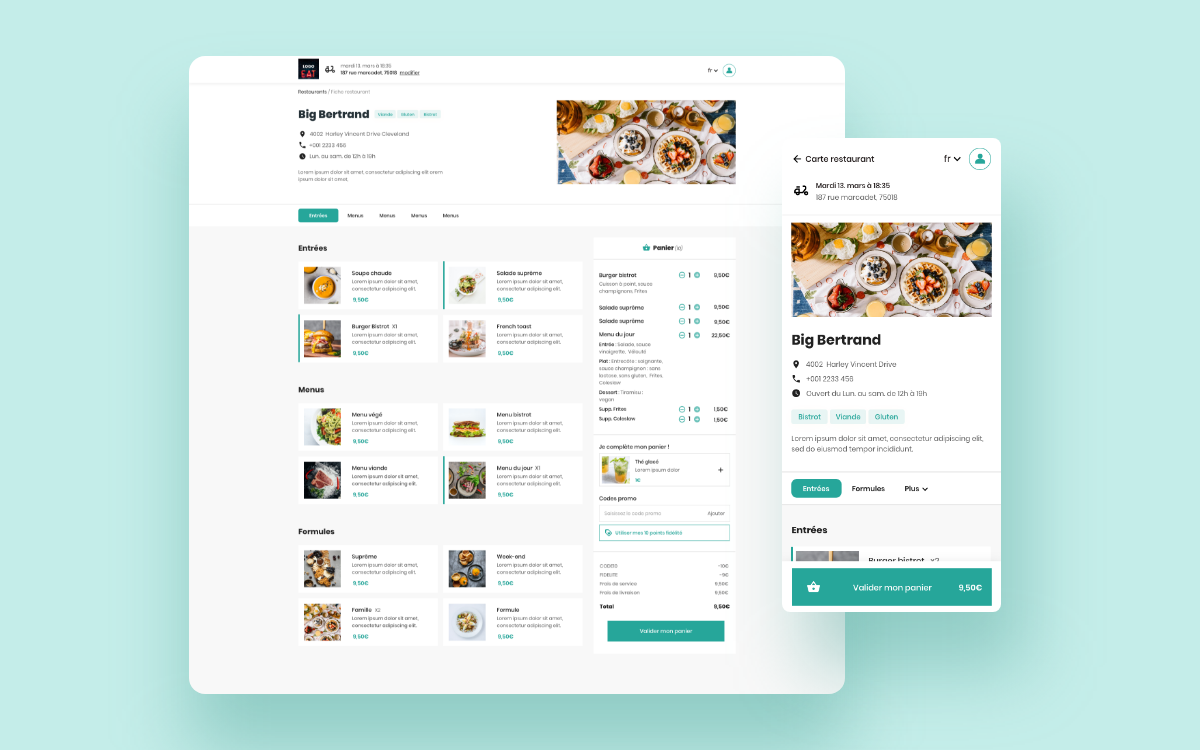
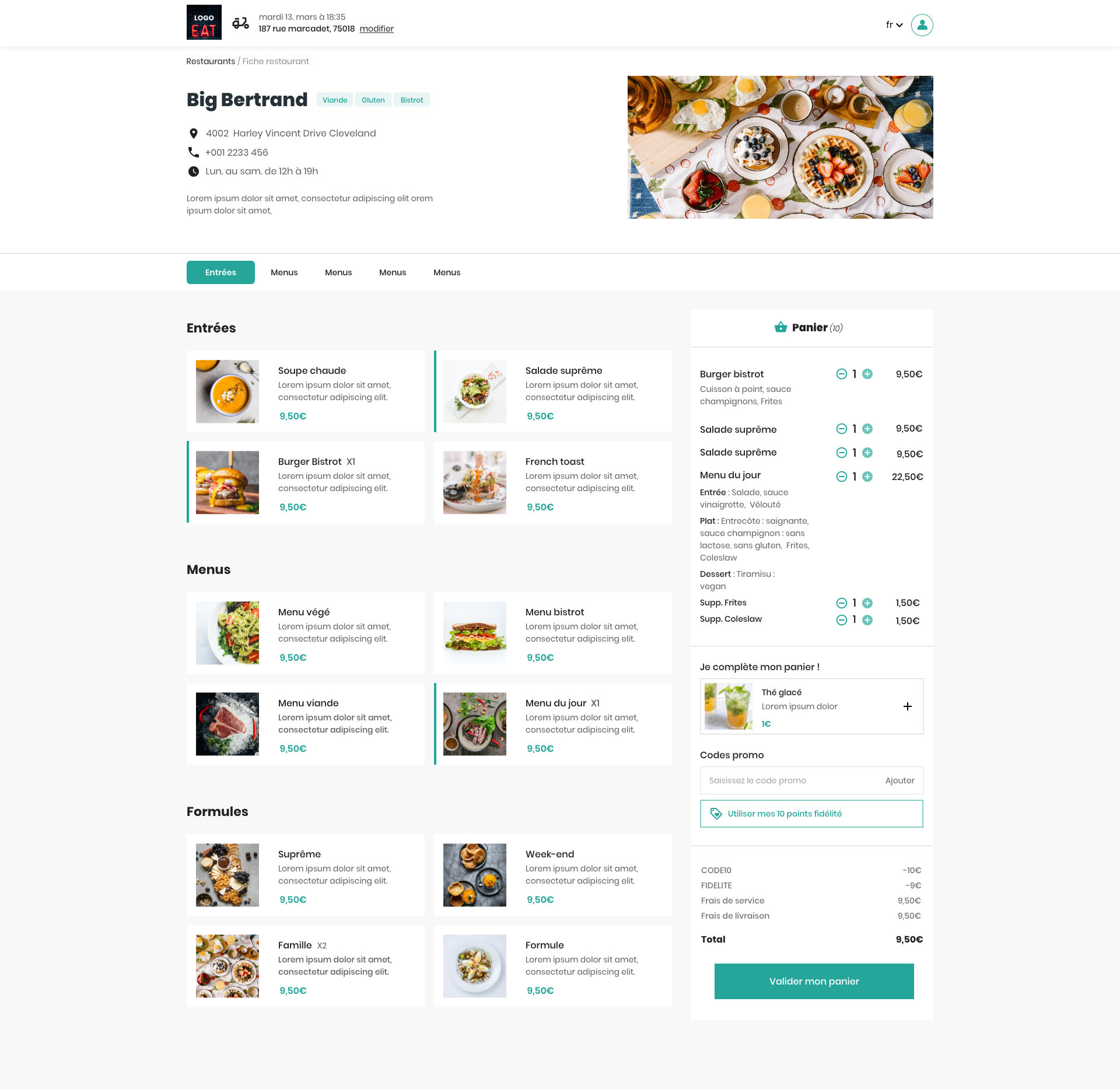
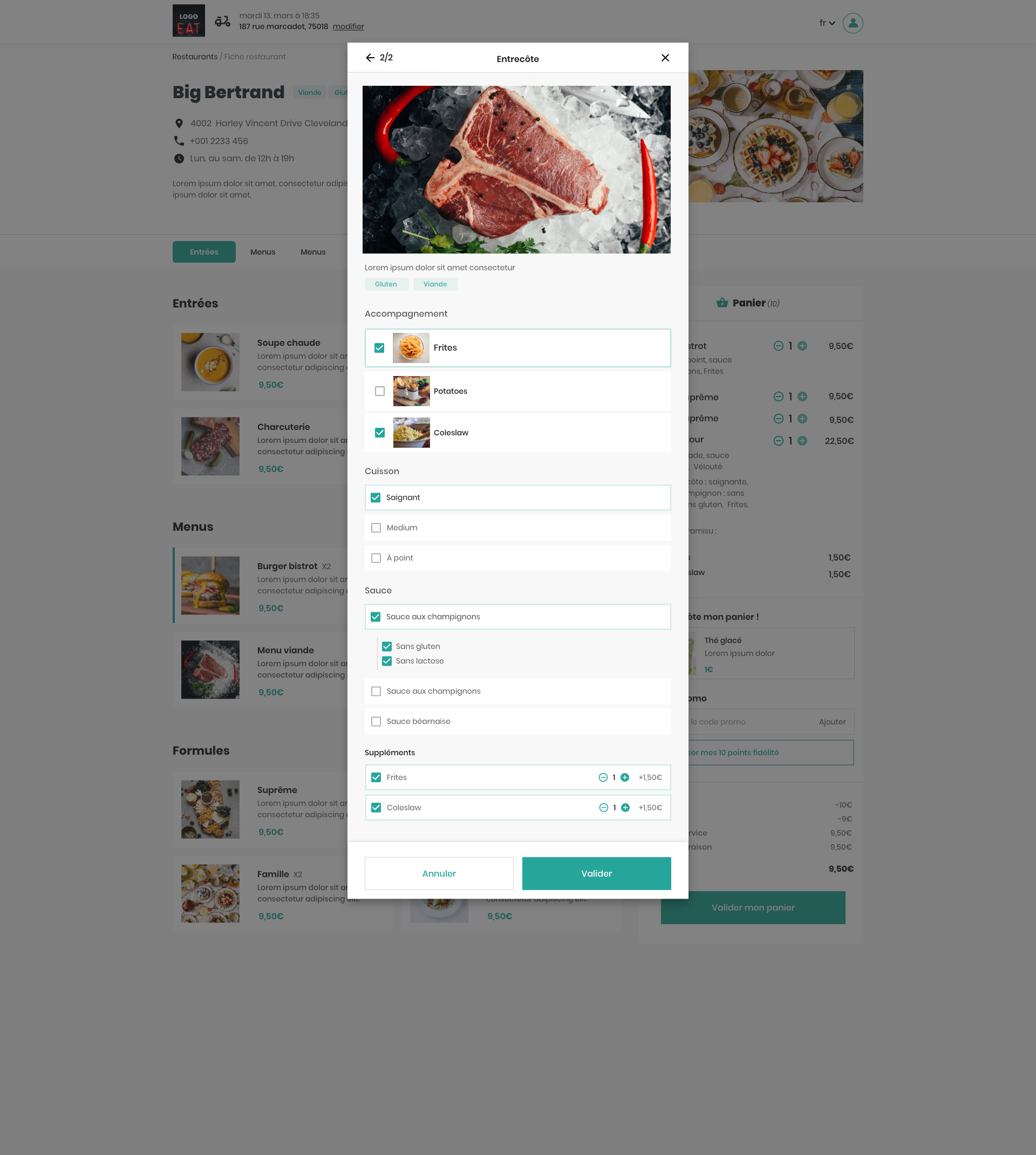
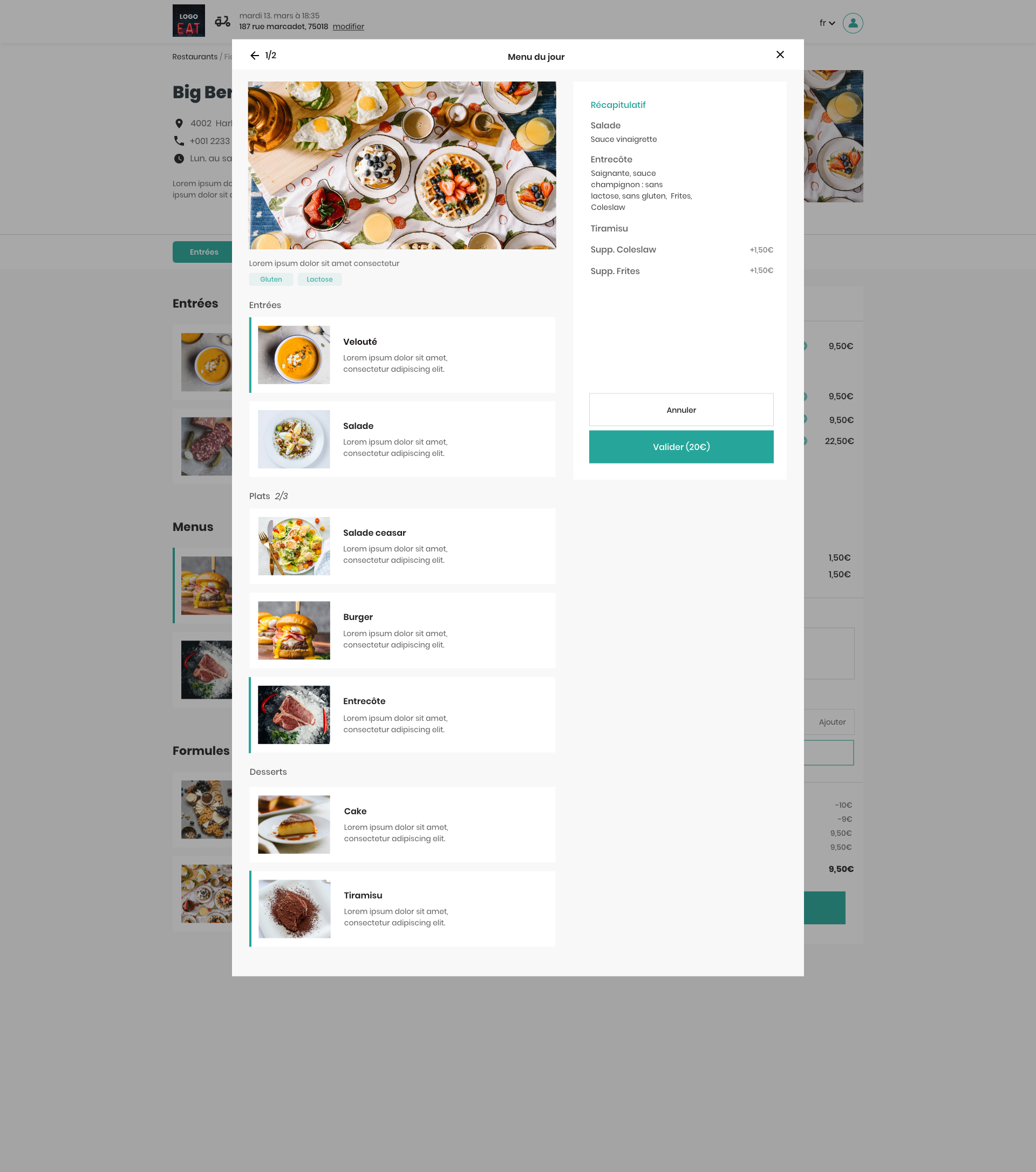
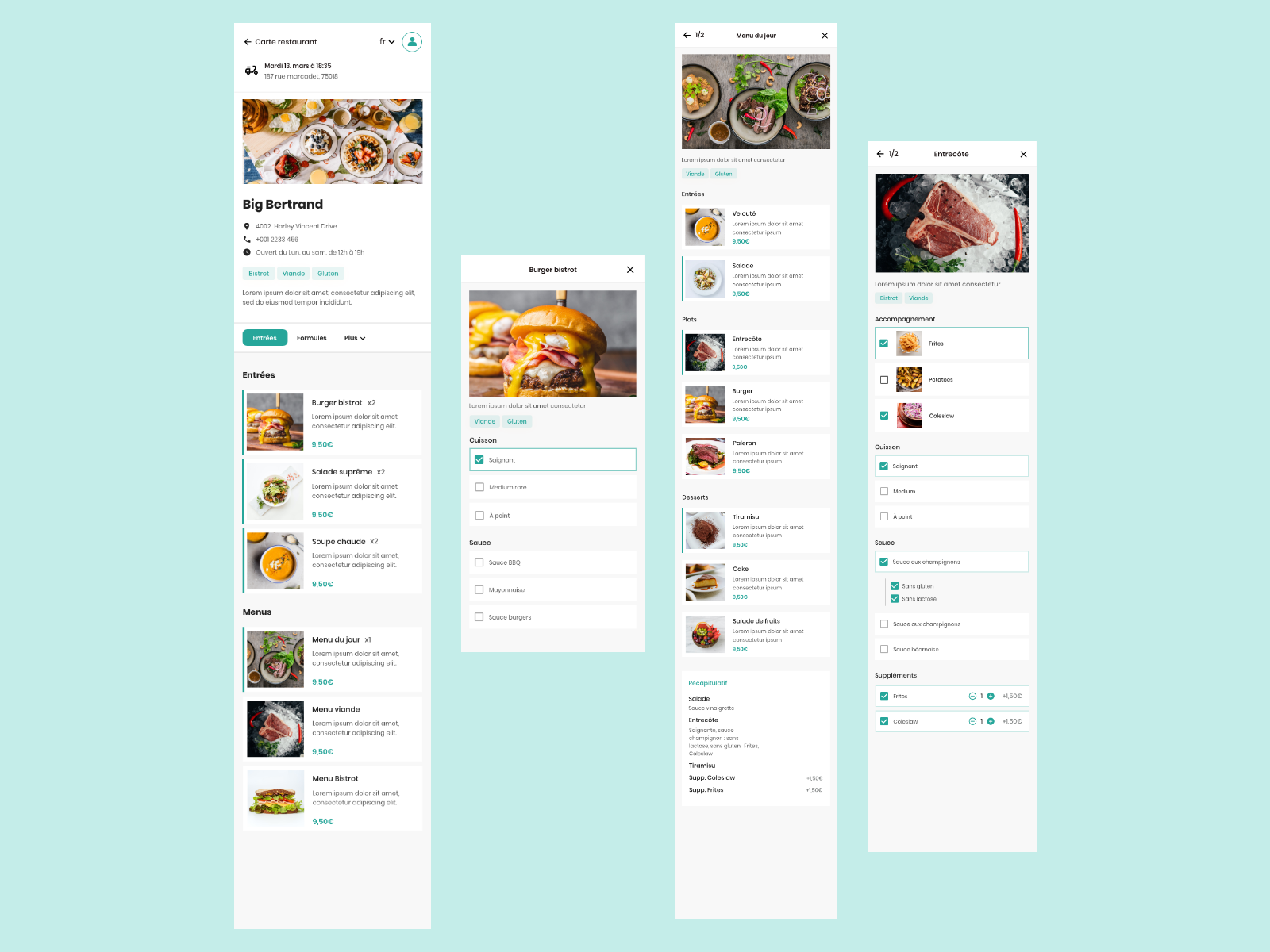
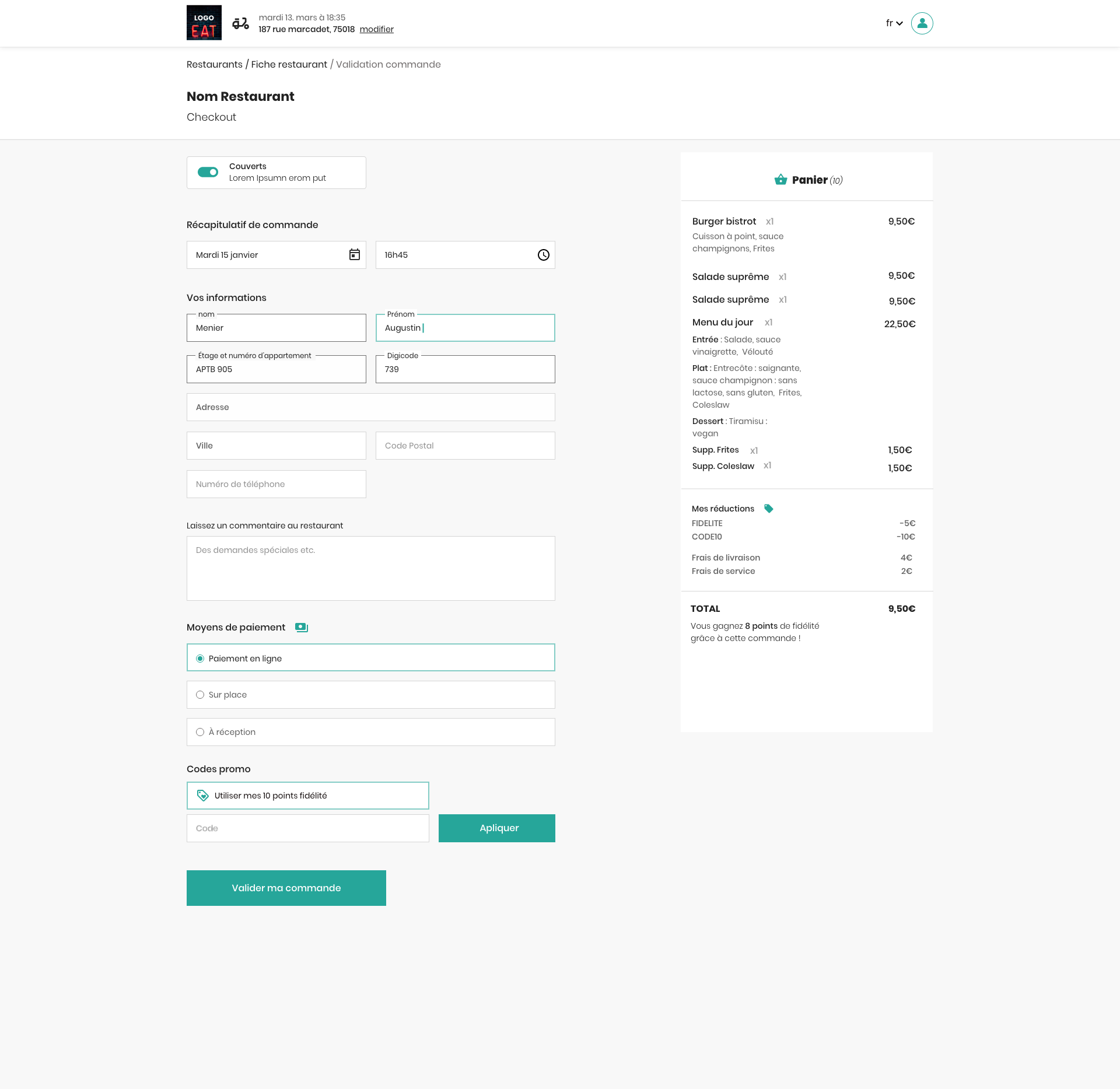
Carte d’un restaurant & options de menus
La carte d’un restaurant reprend les codes des plateformes de restaurations similaires avec, des informations pratiques sur le restaurant, un affichage des différents menus/plats proposés, un panier etc.